Arun Council Website Redesign
Introduction
Tasked with enhancing user experience, I redesigned the Arun District Council website, prioritizing responsive web design. The project began with thorough research on UI pain points, leading to a proto-persona and user path analysis. In the definition phase, I reimagined the information architecture through UI navigation analysis, card sorting, and a sitemap redesign. Transitioning to the role of a visual designer, I wireframed, designed, prototyped, and tested new solutions for desktop and mobile. This transformative journey included crafting UI components, creating clickable prototypes, and adhering to a detailed UI style guide. The result: high-fidelity, responsive prototypes for desktop and mobile, showcasing a comprehensive UI design approach that emphasizes usability and aesthetics for the Arun District Council website.
Government UI Design Analysis
Proto-Persona
Huflung Pu
Age: 45
Occupation: Caregiver in a care home
Technology Experience: Moderate level of experience with using technology, including computers and smartphones, but may not be highly proficient.
Accessibility Needs: Pu may have varying accessibility needs due to age or potential visual impairments.
Goals and Needs:
Access Information: Pu wants to find relevant information quickly and easily on the Arun District council website. This could include information about local government services, events, or policies that may impact their work as a caregiver.
Understand Services: Pu needs clear and concise descriptions of the services provided by the local government, such as healthcare resources, support for elderly residents, or programs for caregivers.
Accessibility: Pu requires a website that is accessible and inclusive, considering potential visual impairments and providing features like text resizing, clear color contrast, and screen reader compatibility.
Efficiency: As a busy caregiver, Pu values a user-friendly interface that allows them to accomplish tasks quickly, without confusion or unnecessary steps.

Pain Points and Potential Solutions:
The website design is unappealing and unengaging. Solution: Redesign the website with a modern and visually pleasing user interface (UI). Use appropriate colors, fonts, and images to create an attractive and user-friendly design.
Navigation is confusing, making it hard to find information. Solution: Simplify and organize the website's navigation. Create clear categories and sections for easy navigation. Add a search function to help users quickly locate relevant information.
The website has overwhelming content, making it difficult to read. Solution: Break down the content into smaller sections. Use headings, bullet points, and concise paragraphs to improve readability. Provide clear labels and descriptions for each section to aid information retrieval.
The website lacks accessibility features for visually impaired users. Solution: Implement accessibility features to make the website more inclusive. Add options for adjustable text size, high color contrast, and alternative text for images. Ensure compliance with WCAG standards to improve accessibility.
User Statement
Huflung Pu visits the Arun District council website to access essential information and resources that are relevant to their role as a caregiver in a care home. They rely on the website to gather information about local government services, such as healthcare resources, support for elderly residents, or programs specifically designed for caregivers. Additionally, Pu seeks to stay updated on any new policies, events, or announcements from the local government that may impact their work and the care they provide. By visiting the government agency website, Pu aims to efficiently access the necessary information and services they need to fulfill their caregiving responsibilities effectively
User Path
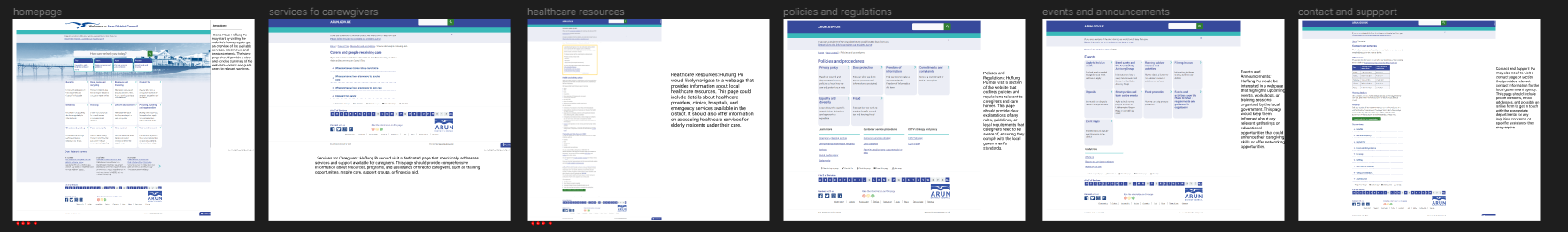
Home Page: Visit the website's main page for an overview of services, news, and announcements. The home page should provide a clear summary and guide users to relevant sections.
Services for Caregivers: Explore a dedicated page with comprehensive information about caregiver services and support. Includes resources, programs, and assistance like training, respite care, support groups, and financial aid.
Healthcare Resources: Access a webpage with local healthcare information. Includes details on providers, clinics, hospitals, and emergency services. Provides guidance on accessing healthcare for elderly residents under care.
Policies and Regulations: Find a section outlining caregiver and care home policies and regulations. Explains rules, guidelines, and legal requirements to ensure compliance with local government standards.
Events and Announcements: Stay informed about upcoming events, workshops, or training sessions organized by the local government. Enhances caregiving skills and offers networking opportunities.
Contact and Support: Locate relevant contact information for the local government agency. Includes phone numbers, email addresses, and an online form for inquiries, concerns, or specific assistance needs.
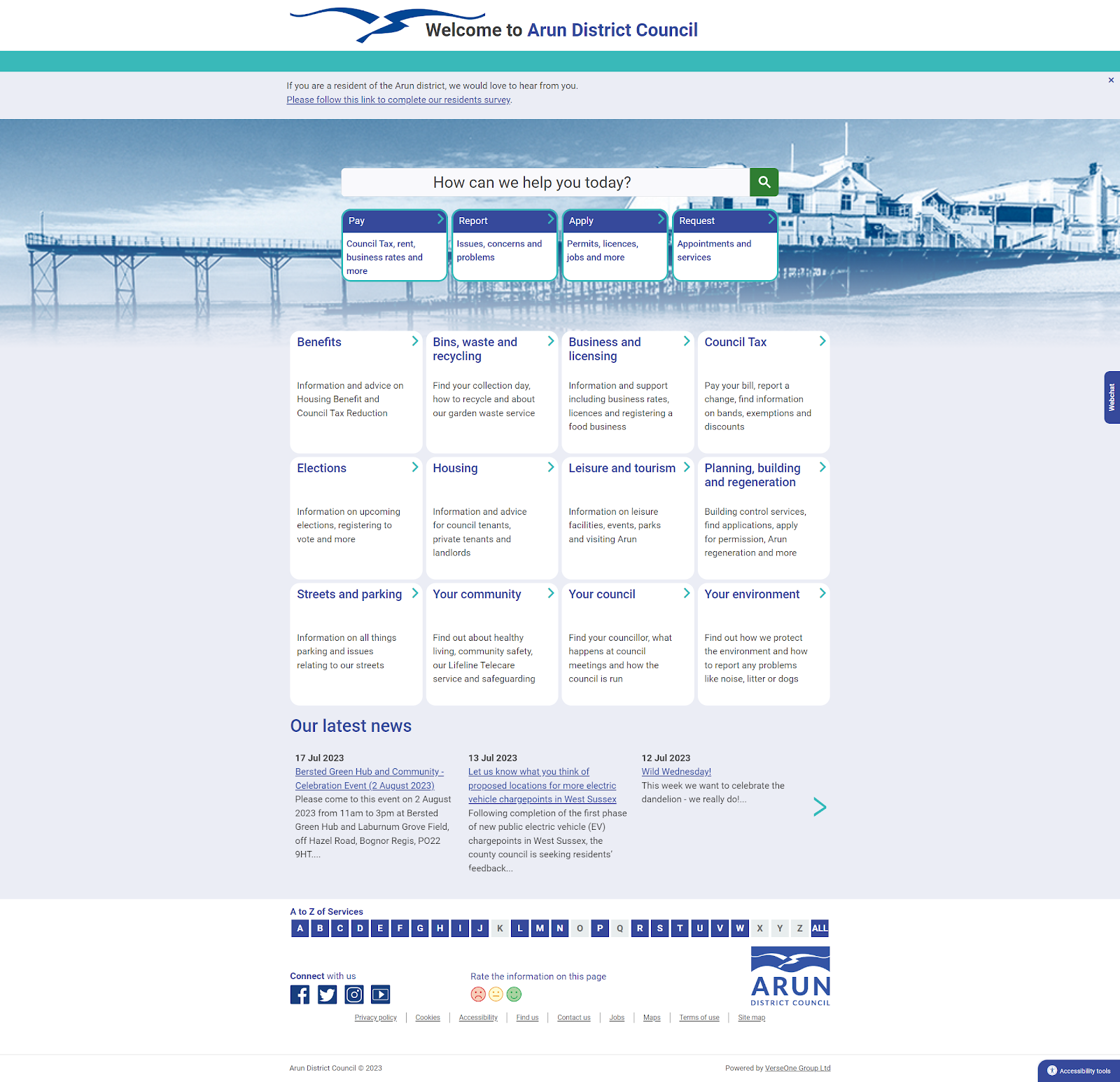
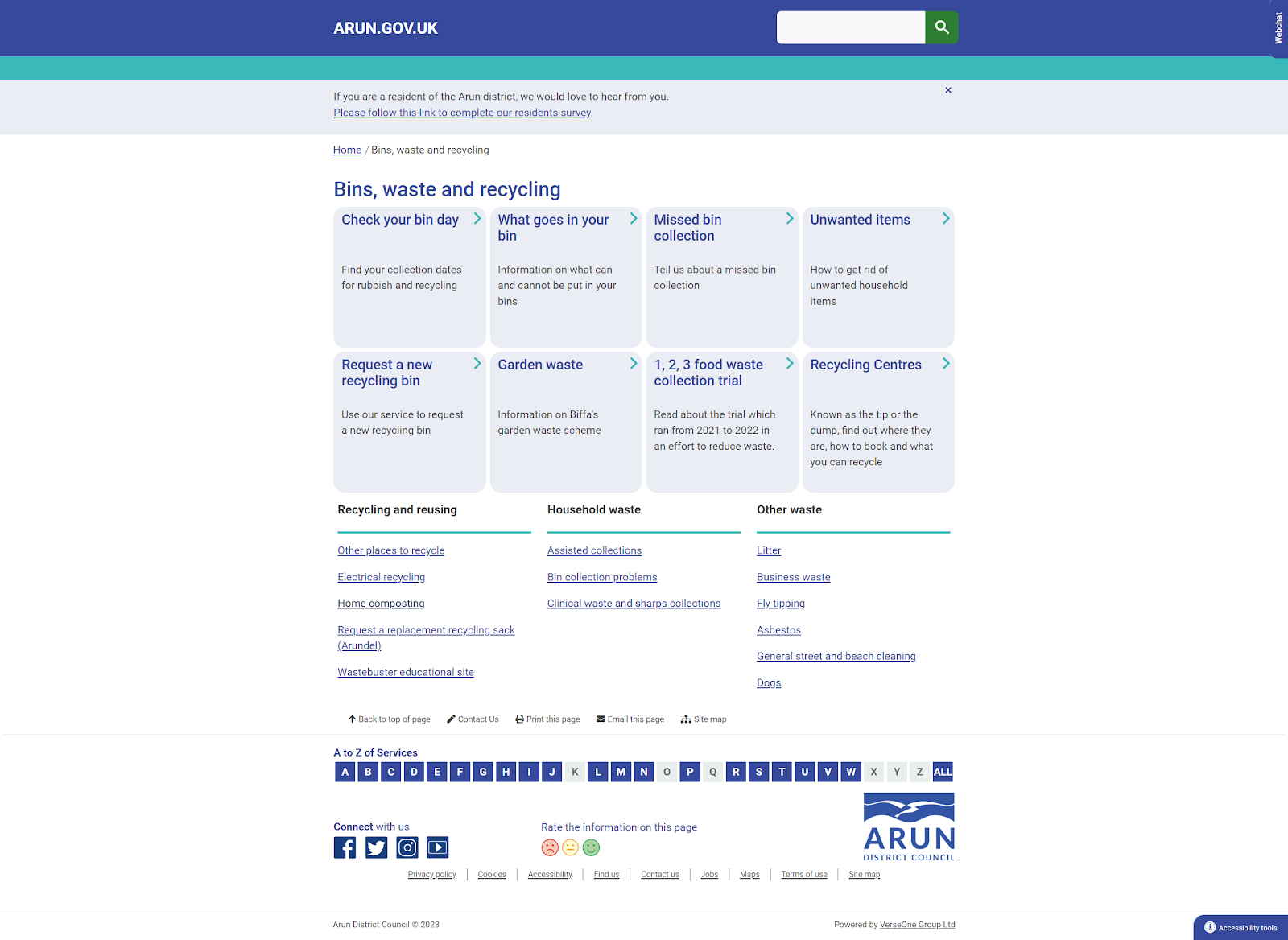
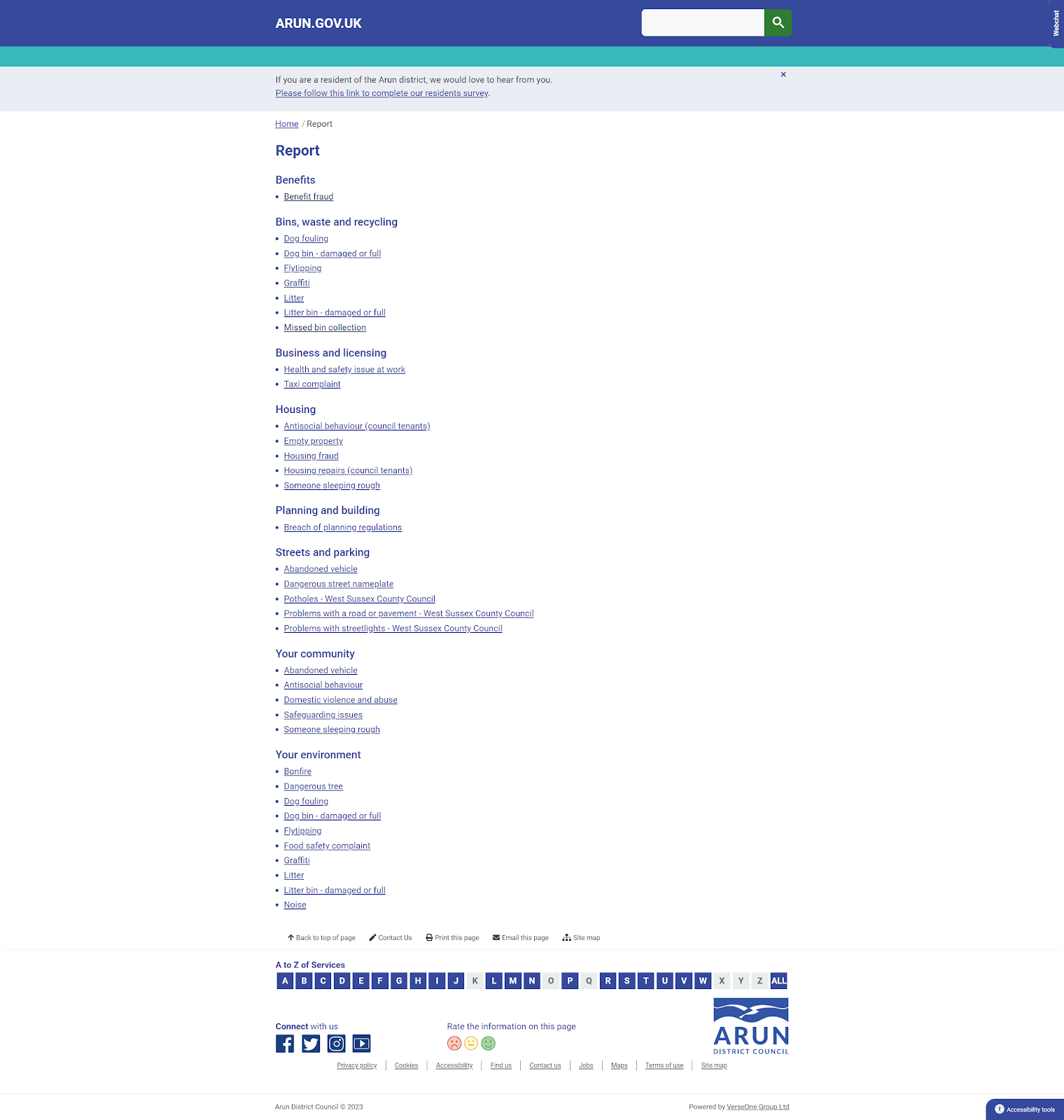
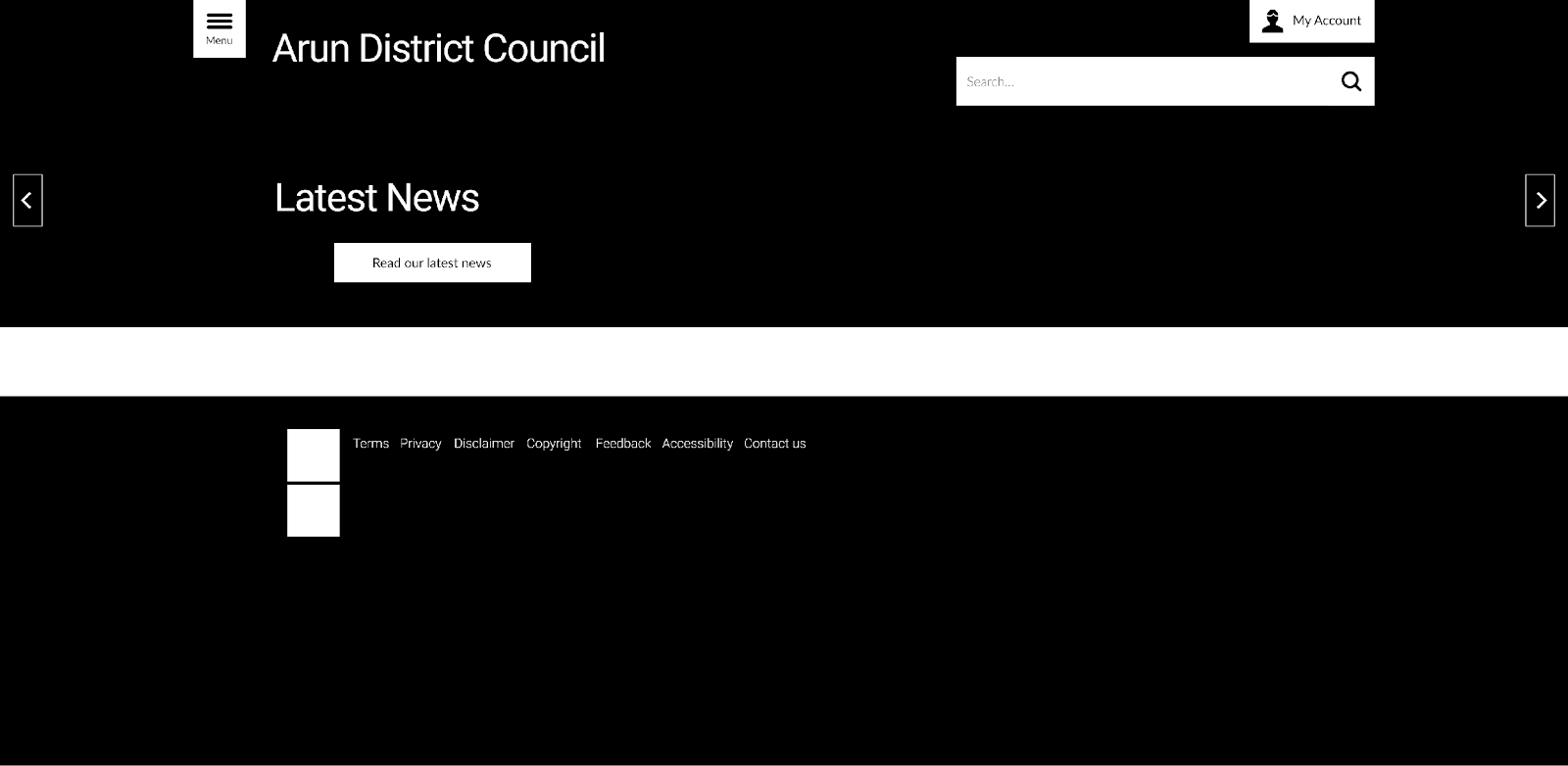
Heuristic Evaluation
Heuristic-Evaluation Figma
Heuristic-Evaluation-Checklist
The website currently exhibits a basic visual hierarchy that can be enhanced through the use of varied font sizes, weights, and color contrast to emphasize crucial information and improve user navigation. While calls to action are present, they could be made more distinct with contrasting colors or buttons. Although navigation elements are consistent across pages, ensuring their easy location would contribute to a seamless user experience. Descriptive page titles aid quick navigation, but the lack of visual cues like icons hampers engagement and context. The predominant use of blue and white needs contrasting colors for better differentiation, and the incorporation of images, especially in the news section, would enhance user engagement. The homepage design should be improved for visual appeal, incorporating striking elements, and organizing key information more effectively. The language is user-friendly, but content scannability can be improved. Lastly, simplifying the navigation structure by minimizing submenus would enhance intuitiveness and reduce cognitive load.
Visual Hierarchy: the website has a very basic visual hierarchy. This can be improved by using different font sizes, font weights, and colour contrast to highlight important information and create a sense of prioritization. This will help users quickly identify key content and navigate more efficiently.
Clear Calls to Action: There are some calls to actions and they do come across as clear and visually calls to guide users towards important actions or information. This could further be improved by using contrasting colours or buttons to make them stand out and improve the overall usability of the site as at the moment 3 colours at the most art being used.
Improved Homepage Design: Enhance the homepage design to make it more visually appealing and engaging. Consider incorporating visually striking elements, such as hero images or sliders, to create a more captivating first impression. Organize and present key information in a clear and concise manner to help users navigate to their desired sections more efficiently.

Descriptive Page Titles: The website uses descriptive and concise page titles for each section or page to provide users with a clear understanding of the content they can expect to find. This leads to quicker navigation and reduces the need for extensive reading to determine relevance.
Visual Cues: there are no visual cues like icons, tooltips, or graphics to aid in navigation and provide additional context to the content. By adding visual elements it would make the website more engaging and help users understand the purpose of different sections without solely relying on text.
Meaningful Use of Colours: the website primarily uses blue and white to differentiate sections or highlight important information. Use contrasting colours for buttons or interactive elements to draw attention and guide users to relevant content as at the moment every subsection title looks very similar making it difficult to navigate through the site

User-Friendly Language: The website at the moment uses clear and user-friendly language. There is jargon or complex terminology that may confuse users. The content is concise but is not scannable, by doing this it would make it easy to understand, reducing the reliance on extensive reading.
Simplified Navigation Structure: The website's homepage contains a lot of the information in a grid format. It’s a very simple navigation structure, in a sense too simple. Some of the content can be put into groups in relation to their content however to do this effectively the design should minimize the number of submenus or dropdowns to reduce cognitive load and make navigation more intuitive.

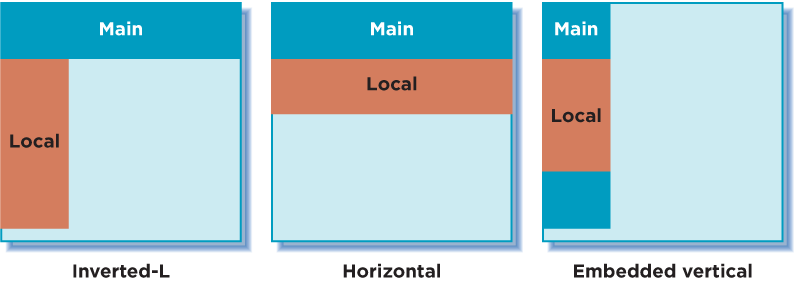
Using a mixture of the inverted L, horizontal, and embedded vertical formats in a website design can introduce inconsistencies and create a disjointed user experience. While each format has its own benefits when applied appropriately, combining them haphazardly can lead to confusion and frustration for users. Inconsistent navigation patterns make it difficult for users to develop a mental model of how to interact with the website, resulting in a lack of predictability. Additionally, switching between different formats can disrupt the flow of information and hinder users' ability to locate and access content efficiently. A cohesive and consistent design approach is essential for providing users with a seamless and intuitive browsing experience.

Brand Voice Analysis
Description: The brand personality adjectives for Arun District Council, such as helpful, serious, dependable, conservative, mature, old-fashioned, and rational, signify an organization that operates as a large, established entity with a focus on maintaining consistency, quality, and professionalism. It embodies a sense of reliability and trustworthiness, evoking images of formal business attire like suits and ties.
Do: These brand adjectives should be used to enhance the professional voice and foster trust in the organization. They can be employed to reinforce the serious nature of the council's work and its commitment to delivering reliable and dependable services to the community. These adjectives can also be useful in creating a sense of stability and assurance among the target audience.
Do not: It is important not to use these brand adjectives in a way that makes the brand feel unkind or cold. They should not be used as the primary description of the people within the organization, as it may create an overly strict or unapproachable perception. Additionally, these adjectives should not be used to describe the design sensibilities of the website or other visual elements, as it may contribute to a perception of being outdated or lacking innovation
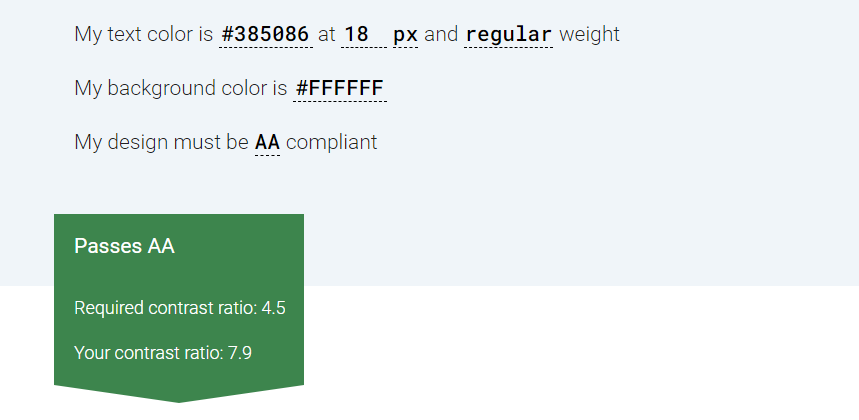
Colour Accessibility Test

Usability Tests
The objective of conducting this remote user testing is to gather feedback and insights from target users to improve the redesigned Arun District Council website.
The aim is to understand how users interact with the prototype and identify any usability issues, pain points, or areas for improvement. The test will provide valuable information to refine the design and enhance the user experience.
3 Tasks in Remote Testing-
Task 1: Assessing Bin Day Collection Information Goals/Output: Determine the ease of finding bin day collection information on the website. Identify any challenges faced by users during the process.
Task 2: Adjusting Text Contrast in Accessibility Tools Goals/Output: Evaluate the accessibility feature related to text contrast adjustments. Determine user ability to locate and use this functionality.
Task 3: Locating the Most Recent Local News Post Goals/Output: Evaluate the ease of finding the latest news post in the local news section of the website
Findings Task 1

Overall, the feedback from the user testing highlighted some common issues such as confusing navigation, small font size, overwhelming information, and difficulties in understanding unfamiliar terms. The insights gained from each test will help in refining the design and improving the user experience, ensuring that users can easily find the bin day collection information and understand the guidelines.
Findings Task 2

The feedback from the user testing highlighted some common issues such as the visibility and discoverability of the accessibility tools, limited customization options, and the need for additional guidance or information. Incorporating the pain points found from each persona will help enhance the accessibility features of the redesigned website, ensuring that users can easily adjust the text contrast according to their specific needs and preferences.
Findings Task 3

The feedback from the user testing highlighted issues with the visibility and labeling of the local news section, as well as difficulties in identifying the most recent post. The recommendations from each test will help in improving the design and organization of the local news section, ensuring that users can easily locate and access the latest news updates on the website.
Usability Testing Mobile
A checklist of items to observe during the test was created-
Clear labelling
Menu visibility and discoverability
Hierarchy and organization
Navigation flow
Search functionality
Mobile responsiveness
Consistency
Error handling
User feedback
Time on task
Paint Points from Test 1
Language barriers: The lack of a multilingual interface or clear language options can be a significant pain point for foreign visitors who may struggle to navigate the website and find information in their preferred language.
Inefficient organisation: If the website lacks clear categorization or an intuitive structure, tourists may have difficulty finding specific information. The absence of prioritisation of content can lead to confusion and delays in accessing the desired information.
Cumbersome search functionality: If the search feature is not well-implemented or returns irrelevant results, tourists may struggle to find the information they are looking for, hindering their ability to plan their visit effectively.
Lack of visual aids: The absence of pictures or visual representations of attractions, accommodations, or events can make it challenging for tourists to evaluate their options and make informed decisions.
Pain Points from Test 2
Complex navigation: the website has a convoluted navigation structure with confusing labels, the user may struggle to find the information they need. A simplified and intuitive navigation system is crucial to reduce confusion.
Poor legibility: the website lacks readability, making it difficult to read and comprehend the information. Legibility issues can discourage usage and hinder their ability to access important details.
Lack of guidance: user faced difficulties locating specific sections or features due to the absence of clear instructions or visual cues. Unclear labelling or inadequate visual indicators can lead to frustration and may deter them from exploring the website further.
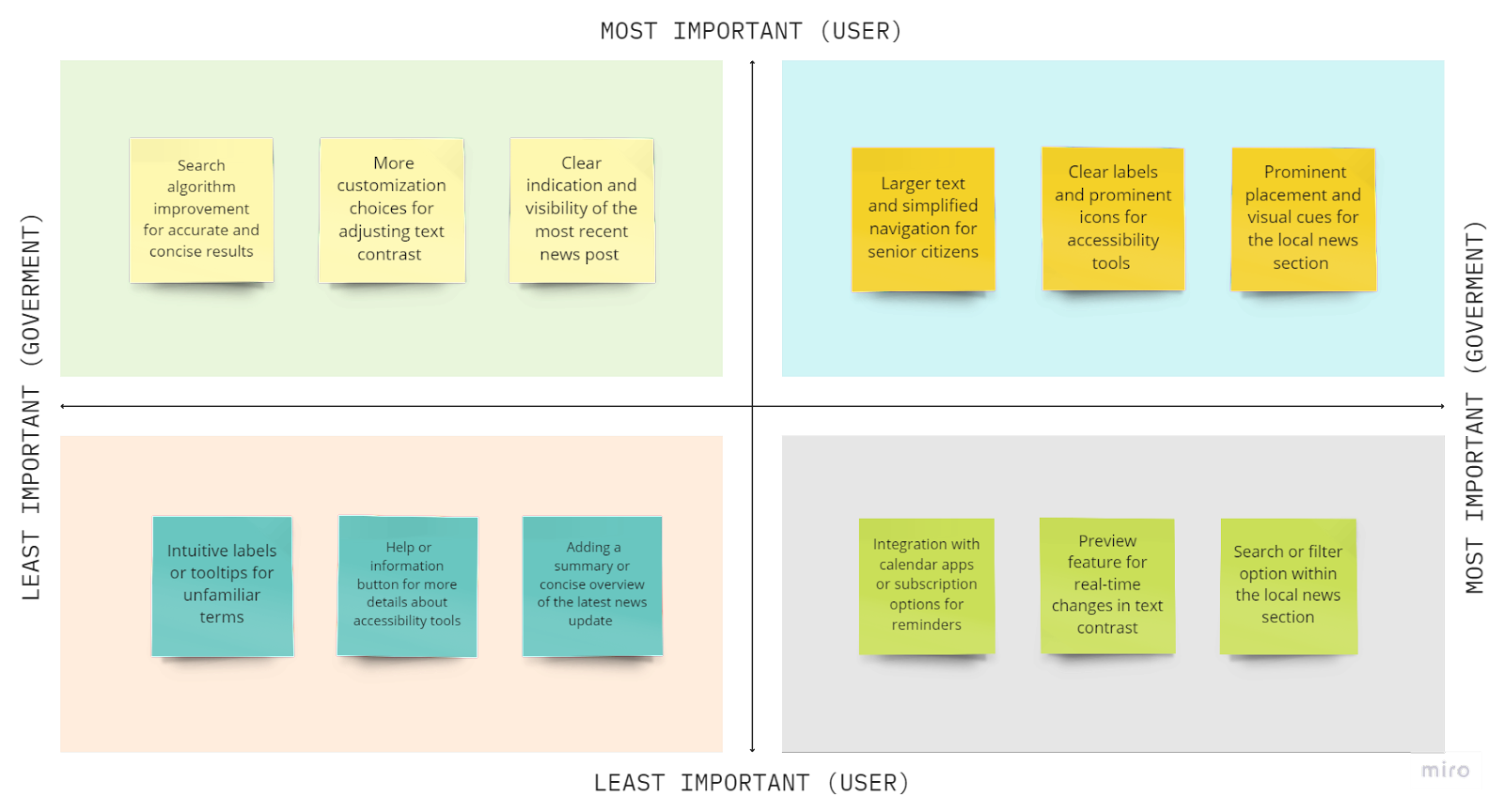
Prioritization of Testing Results

By prioritizing based on user needs, we can focus on addressing the challenges faced by the majority of users, such as improving the search algorithm, providing more customization options, and ensuring clear indication of the most recent news posts. Simultaneously, addressing the needs of users with difficulties in terms of accessibility and simplifying navigation is crucial for the government agency.
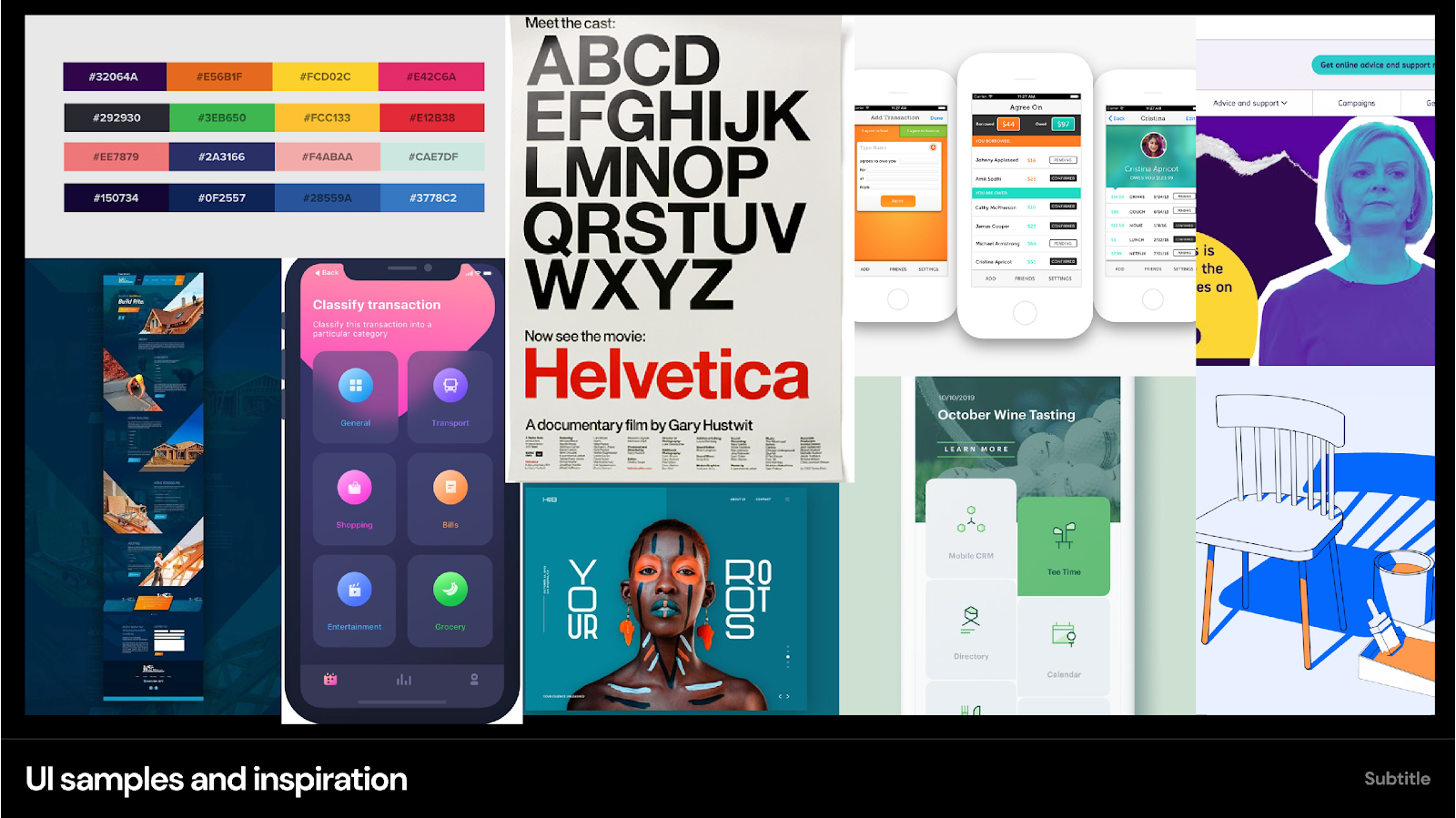
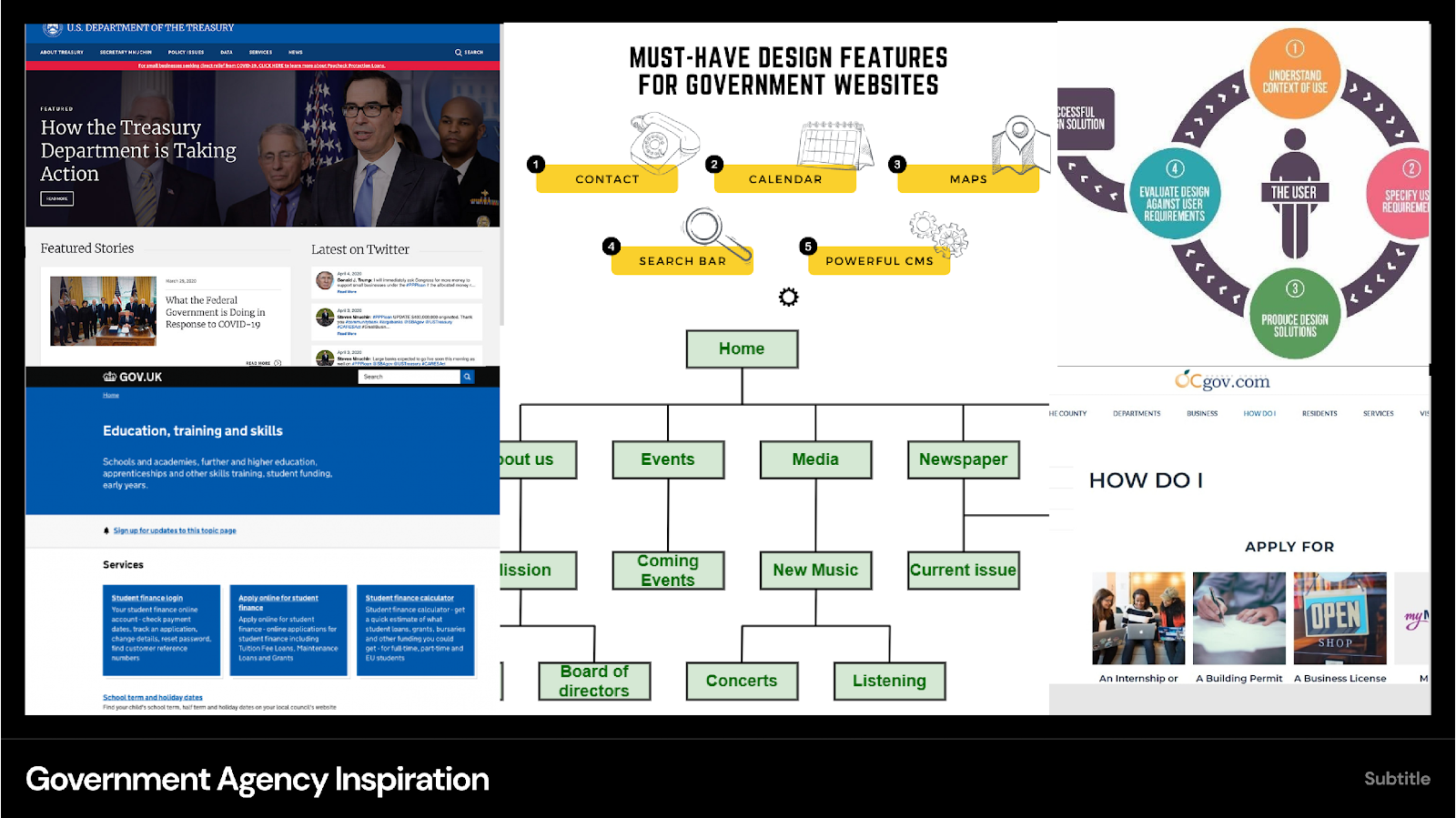
UI Samples and Inspiration

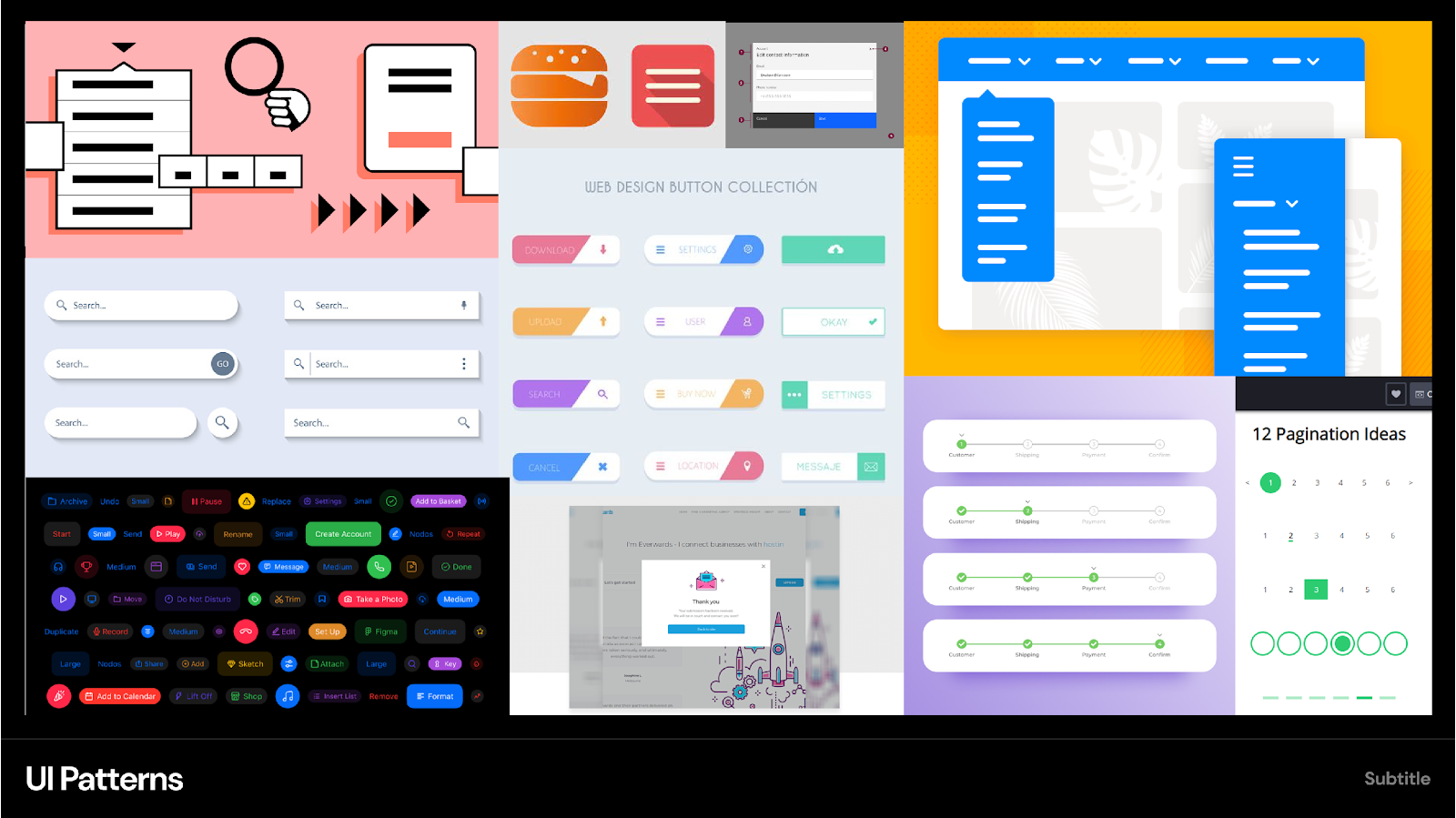
UI Patterns

Government Agency Inspiration

IA and UI Navigation Prototype

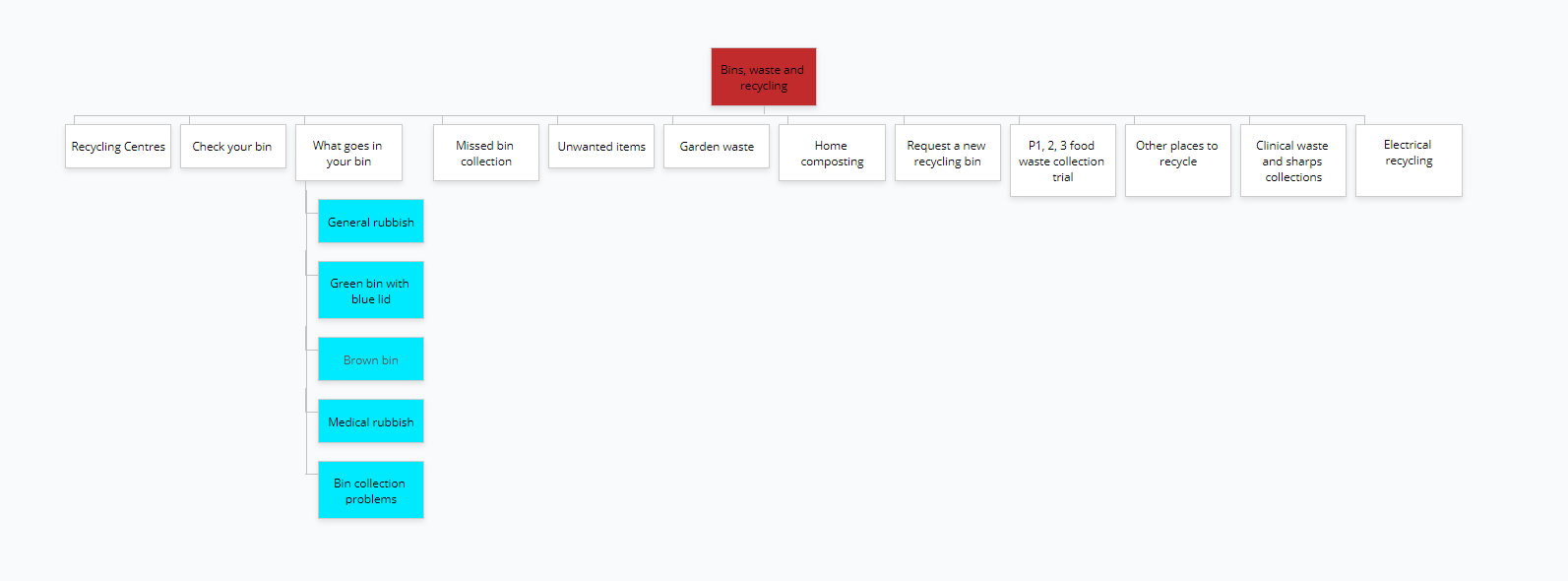
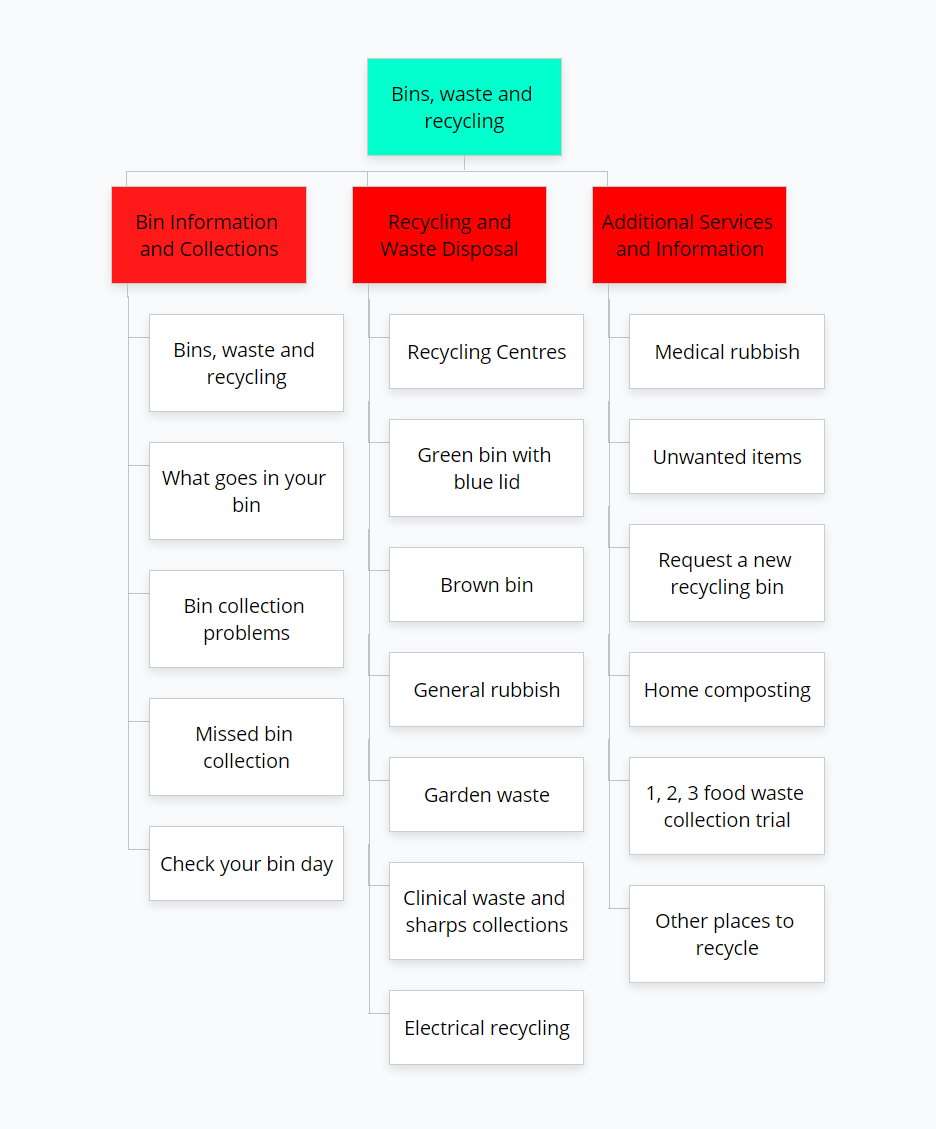
Card Sorting- New Structure

Improved categorization: The new categories provide a clearer and more comprehensive organization of the cards. The previous grouping had a mix of bin information, collections, and specific bin types, which could lead to confusion. The new categories separate and group related cards more effectively.
Better user understanding: The new categorization aligns with how users may think about or search for information related to bins. Users can easily identify which category to explore based on their specific needs, such as bin information, recycling, or additional services.
Consistency and clarity: The new categories are more consistent in terms of the level of detail and purpose of the cards within each group. This clarity helps users quickly locate relevant information and understand the content context.
Enhanced fundability: By having separate categories for recycling and waste disposal, users looking for specific recycling information can directly navigate to that category without needing to search through unrelated cards.
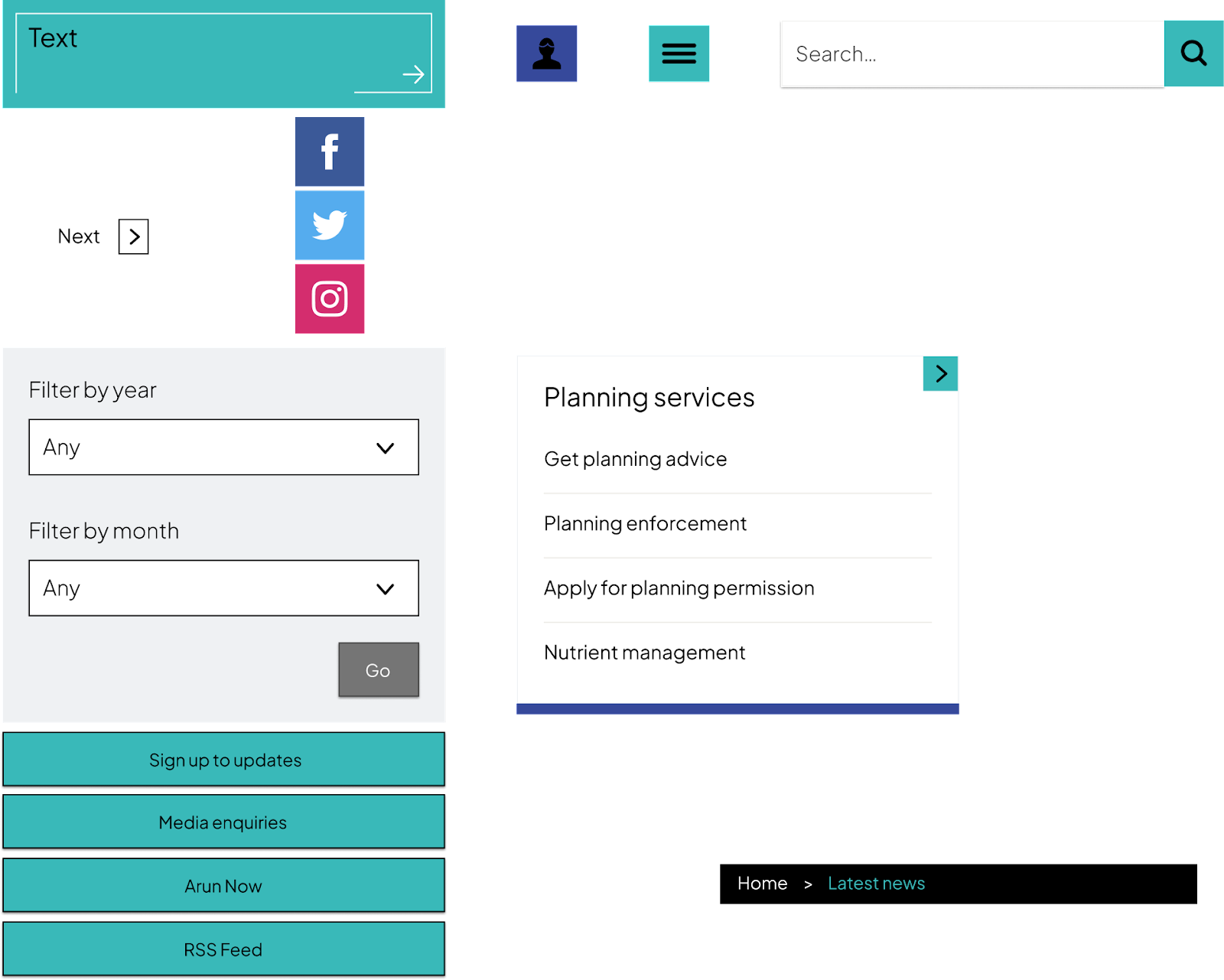
Navigation Components Desktop


Navigation Components Mobile

Components- Blur Iterations


Homepage UI Design and Testing
Mobile Prototype (Initial)
5 Second Usability Test Plan
Questions to ask-
a. What was your first impression of the website's design?
b. What do you think this website is about? (to assess if the purpose is clear)
c. Were you able to identify the main navigation elements? If yes, what were they?
d. Was there anything that confused you or stood out negatively during those 5 seconds?
e. Based on the brief glimpse, would you be interested in exploring the website further?
Areas to Look at During the Test:
Visual Impact: Assess if the design is visually appealing, modern, and aligns with the overall brand or theme of the local government.
Clarity of Purpose: Check if participants can quickly grasp the main purpose or services offered by the website.
Navigation Visibility: Evaluate whether the main navigation elements are immediately noticeable and easy to identify.
Confusion Points: Identify any elements or design choices that may confuse or deter users.
Engagement Potential: Determine if the website sparks interest and encourages participants to explore further
5 Second Usability Test Results
Overall, the initial user impressions of the redesigned homepage and navigation seem positive across all personas.
The low-fidelity prototype appears to convey the necessary information and purpose of the website effectively.
The simple and intuitive design resonated well the users tested
The clean and professional design is appreciated by the users
The responsive design and intuitive navigation cater to the needs of those looking for quick information.
The website seems to have potential to engage users further and encourage them to explore more.
Areas to improve-
Improved Contrast and Legibility: Ensure that the text and other important elements have sufficient contrast against the background to enhance readability, especially for senior citizens and users with visual impairments.
Accessible Color Scheme: Use a color scheme that is not only visually appealing but also meets accessibility standards, making the website more inclusive and easier to navigate for all users.
Clear Call-to-Action (CTA) Buttons: Make sure that important actions, such as “Search," “My Account," or "Learn More," are visually distinct and easily noticeable to guide users to the desired interactions.
Imagery: Ensure that any images used on the website are inclusive and represent the diversity of the target audience, avoiding stereotypes and biases.
AB Testing
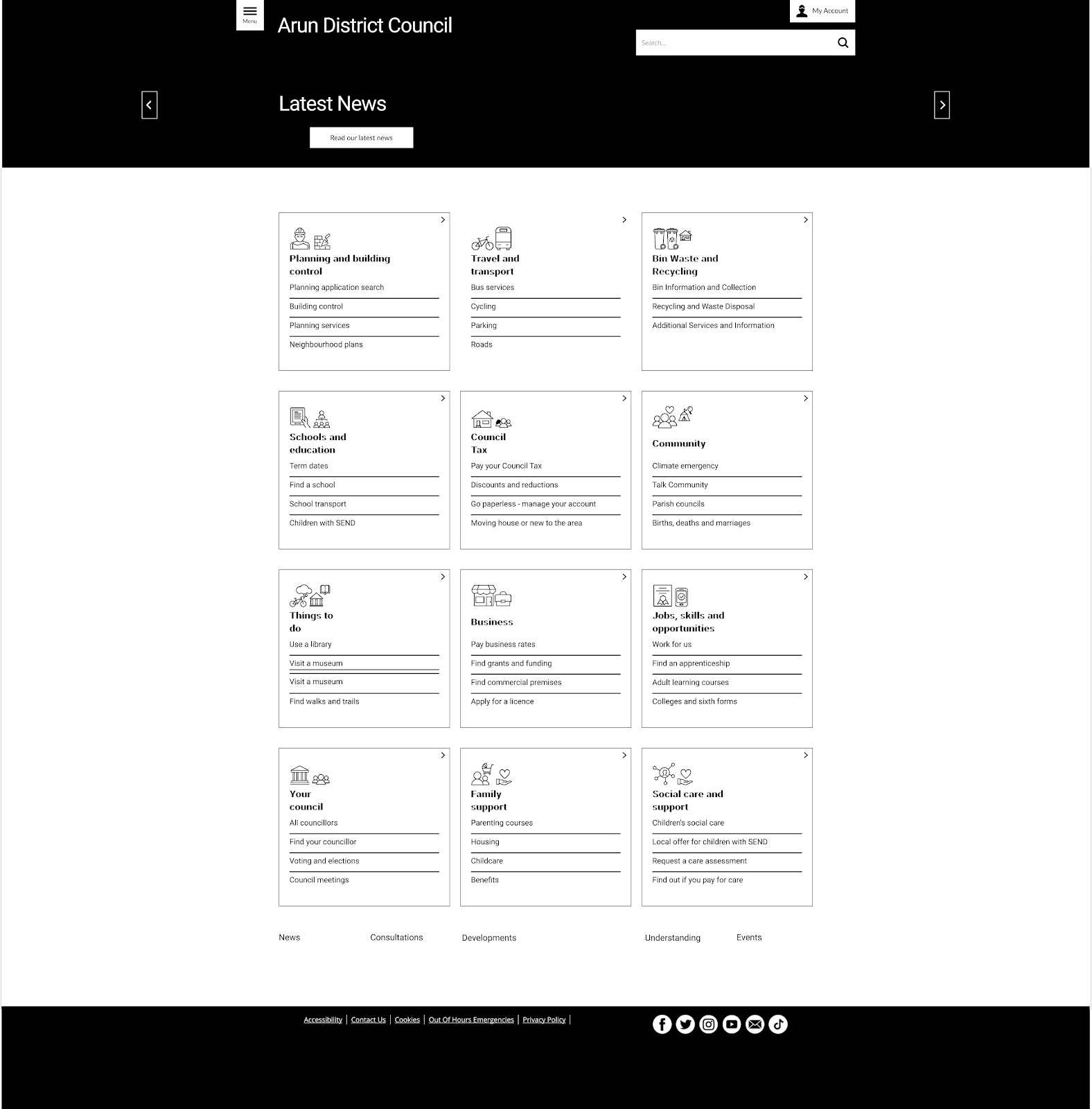
The A/B test aimed to compare two variations (A and B) of the redesigned homepage for the Arun District council website. In Variation A (default home screen)
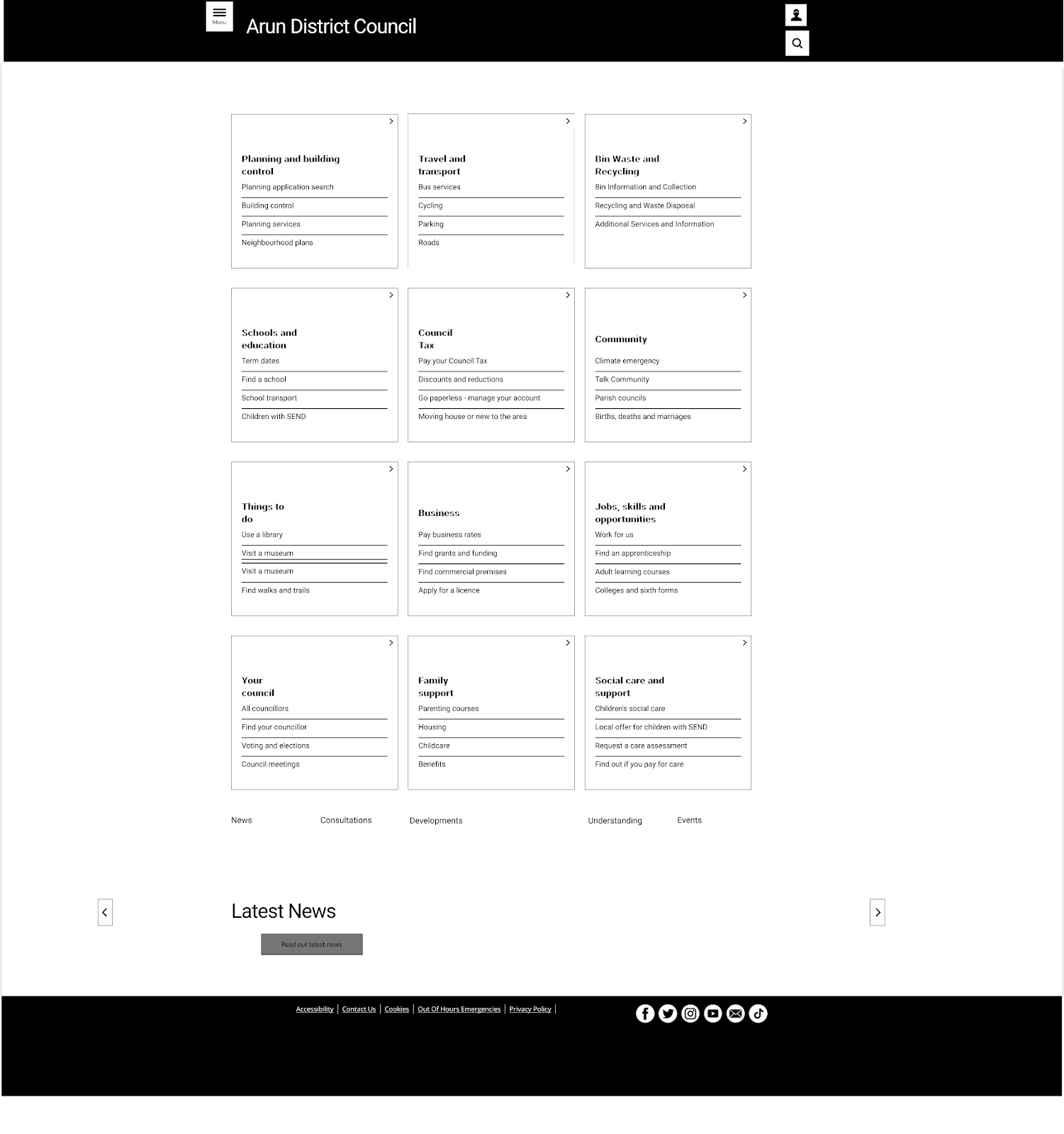
Variation B (modified home screen) featured a more experimental design. Icons for each section were removed. The search and my account buttons were made smaller to reduce visual prominence, and the news section was relocated to the bottom of the homepage
Hypothesis
Icon Removal: By removing icons for each section in Variation B, we anticipate that users will find it easier to locate the desired sections. Without the visual distraction of icons, users may rely more on the clarity of text labels to quickly identify and access the relevant content.
Smaller Buttons: We predict that in Variation B, where the search and my account buttons have been made smaller, users will take slightly longer to locate these elements. The reduced visual prominence might lead to some users initially overlooking these buttons, requiring them to spend more time looking for them.
News Section Placement: Moving the news section from the top of the homepage to the bottom in Variation B is expected to elicit mixed responses. While some users might appreciate the reduced emphasis on news, others may struggle to locate this section at the bottom of the page. We anticipate varied feedback regarding the preferred location of the news section.
A

B

AB Testing- Summary of findings
Visual Appeal: The participants generally found Variant A (default home screen with icons) more visually appealing, especially due to the familiar layout and user-friendly icons. However, some participants appreciated the cleaner and more modern look of Variant B (modified home screen without icons).
Clarity of Purpose: Variant A, with its icons, helped participants quickly understand the main purpose of the website, while Variant B was perceived as slightly more confusing. Both variants effectively conveyed the website's services and information.
Navigation and Discoverability: Variant A, with the presence of icons, made it easier for participants to identify and access the main navigation elements. However, both variants were comparable in helping users find specific information or sections on the website.
Engagement and Interaction: Variant A, with its icons and prominent buttons, encouraged participants to explore the website further and interact with various elements. The search and my account buttons received more engagement in Variant A.
News Section Placement: The news section at the top of Variant A's homepage was more prominent and likely to be clicked by participants. Variant B's bottom placement received less attention.
Government Agency UI Redesign
UI Style Tile
Drawing inspiration from the inherent essence of the Arun District as a picturesque seaside haven, I chose a color palette rooted in soothing blues. This thoughtful selection not only pays homage to the district's coastal identity but also conveys a sense of tranquility, evoking the gentle ebb and flow of the nearby ocean. By infusing the interface with these coastal hues, I intend to create an immediate and lasting connection between the website and its users, instilling a sense of familiarity and pride in their local community.

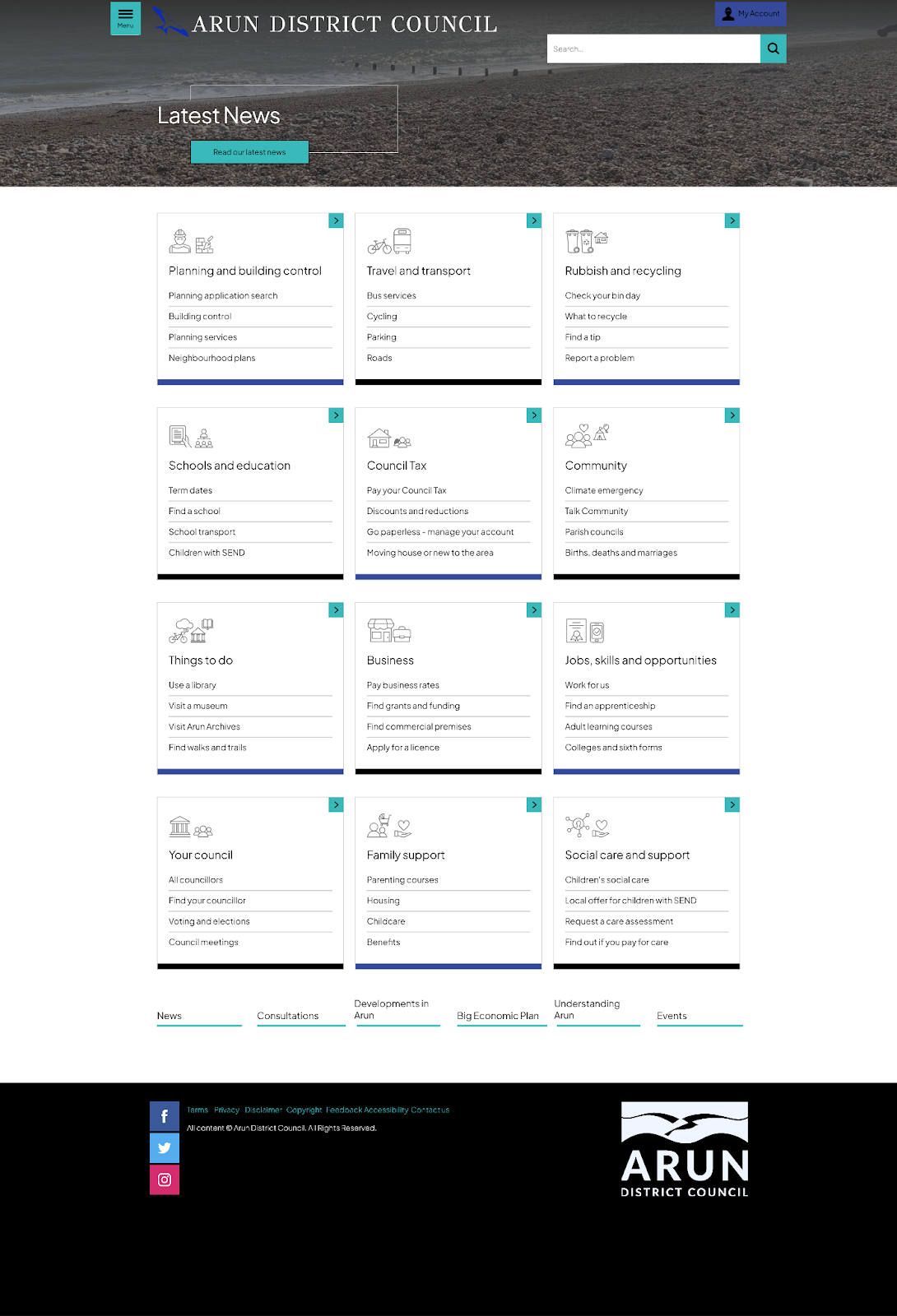
Style Guide Applied


Usability Testing Plan
Task 1- Find the News Page
Evaluate the ease of finding important information (news) on the redesigned website.
Assess the clarity and effectiveness of the navigation menu.
Task 2: Find Arun's Facebook
Assess the visibility of social media links and their placement on the redesigned website.
Determine if users can easily locate and connect with the organization's social media presence.
Task 3: Find the Terms and Conditions Page
Evaluate the accessibility and visibility of important legal information (terms and conditions) on the redesigned website.
Determine if users can easily locate essential legal content.
Usability Testing- Iterations to be made/ Results
News Section Visibility:
Users had difficulties locating the news section.
The news link's blending with the background and small font size caused hesitation and confusion.
Iteration: Improve the visibility of the news section by using contrasting colours, larger font sizes, and a more distinct visual treatment.
Social Media Links Placement:
Users struggled to find social media icons located at the bottom of the page.
Users expected social media links to be more prominently positioned for quick access.
Iteration: Place social media links in a more visible location, such as the header or a dedicated social media section, enhancing their accessibility.
Terms and Conditions Accessibility:
Users faced challenges locating the terms and conditions link located in the footer.
observations suggested that a link at the bottom of the page may go unnoticed or be less intuitive.
Iteration: Improve the accessibility of legal information by placing the terms and conditions link in a more prominent and easily accessible location, potentially duplicating it in the footer and another key section
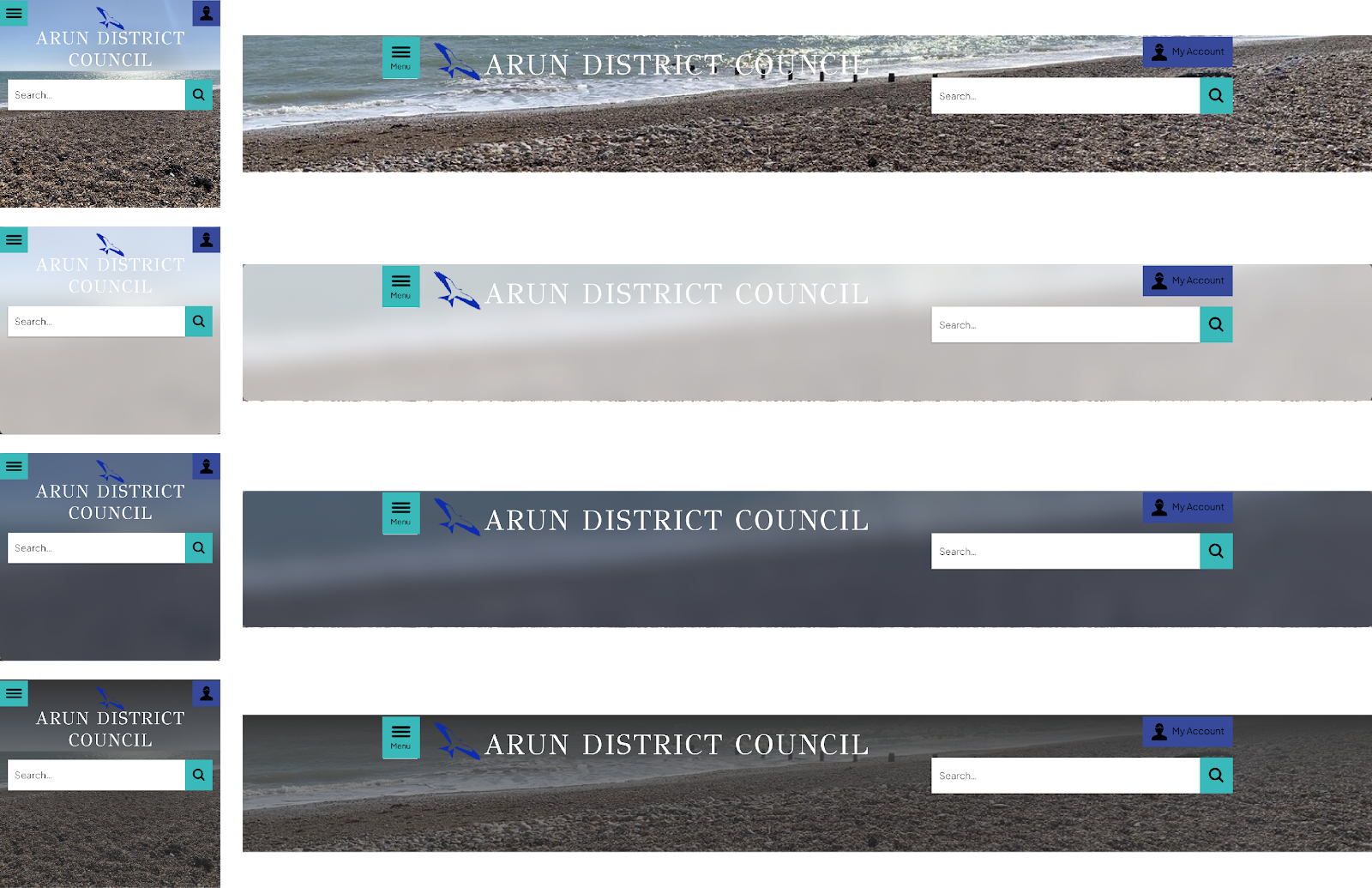
The following is showing some of the iterations made to the header.
Showing a raw image on the header and is difficult to read.
Different variations of blur were made but not chosen as it makes the image very difficult to make out.
The last iteration is showing almost a smoke screen that allows the image to be clearly seen as well as the text.