BorrowBro
Introduction
Our interdisciplinary team collaborated to create BorrowBro—an innovative, eco-friendly platform for accessing items without ownership commitments. With expertise in UX, UI, and FE development, our focus is on an eco-conscious, budget-friendly demographic with sporadic item needs. Our vision stems from a commitment to sustainability and financial prudence. Through user research, we aim to address user pain points and provide a reliable borrowing platform. BorrowBro emphasizes a friendly atmosphere with a serious tone. We prioritize accessibility through thoughtful font and color choices for a diverse user base. Our goal is to build a platform that meets practical needs and reflects our dedication to a sustainable and accessible future

Project Overview
We’re planning to conduct user research to learn more about pain points that users may face when finding a good platform for borrowing items. We hope to create a friendly and fun outlook to the website, whilst still maintaining a tone of seriousness when it comes to borrowing items. We also want to make it more accessible, especially with font and colour choices.
User Research
Methodology
We conducted 1v1 interviews with users to determine:
If any, what they experience was borrowing or lending items
What kind of items would they expect to borrow?
Thought process and opinions about having a borrowing platform?
Pain-points and concerns about borrowing and/or lending items?
We also conducted a survey to understand the demographics and statistics of users considering borrowing items instead of buying.
Our survey focused on understanding the demographic and their experience in borrowing/lending items.

Interviewing
We conducted six 1v1 interviews with individuals who had or didn’t have experience in borrowing and/or lending items on a similar type of platform. This was so we could understand what type of interface we needed to create in order to encourage people to borrow instead of buy, simultaneously targeting waste reduction and promoting sustainability.
The interviews focused on understanding:
The type of items that would typically be borrowed or lent.
Situations and occasions items would be borrowed/lent.
Challenges and frustrations people might encounter when trying to borrow/lend items.
Thoughts on the security using such platforms.
Possible features they would love to see (based on using similar existing platforms).

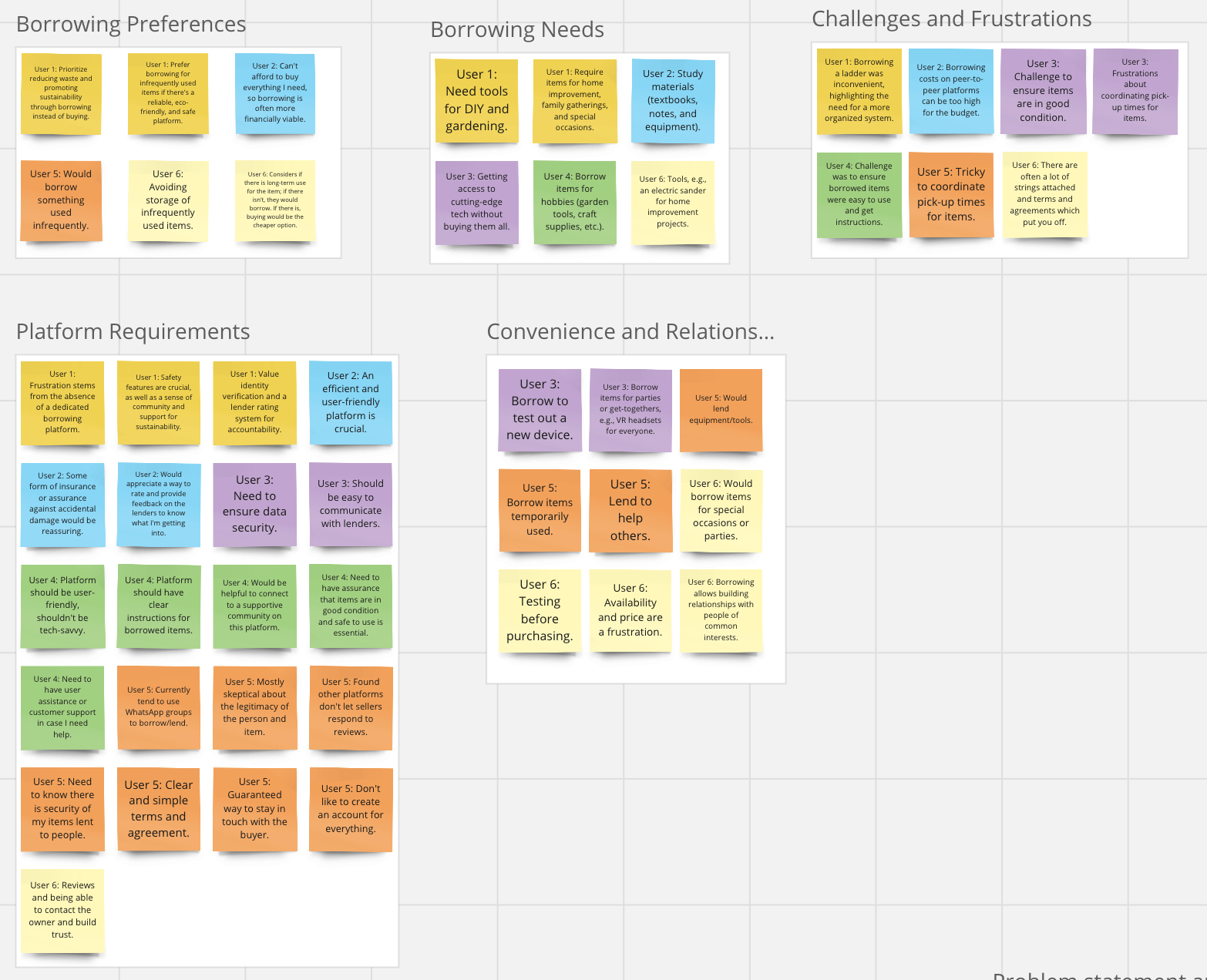
Affinity Diagram

Interview analysis
Several themes emerged from the interview analysis using an affinity diagram, including:
Borrowing Preferences
Users prioritise reducing waste by borrowing items rather than buying. They find that doing so also save them money and space.
Additionally, they tend to borrow infrequently used items with no long-term purpose.
Borrowing Needs
Users would borrow items for various reasons, such as home improvements, hobbies and special occasions.
Some example include, textbooks, tools, DIY and gardening equipment.
Challenges and Frustrations
Some challenges users included ensuring items are in good condition, frustrations surrounding item pick-up times, complicated terms and agreements, and sometimes peer-to-peer platforms can be too high to budget for.
Convenience and Relationships
Mentioned that borrowing would be convenient to test products or for infrequently used items, and thus, save storage space.
Additionally, it is a way to build relationships with people with a common interest, especially when lending items.
Platform Requirements
Features describes concerns surrounding ensuring data security, clear and easy communication between both parties, and item insurance.
Users also mentioned liking to have a way to build a community with other lenders/borrowers.
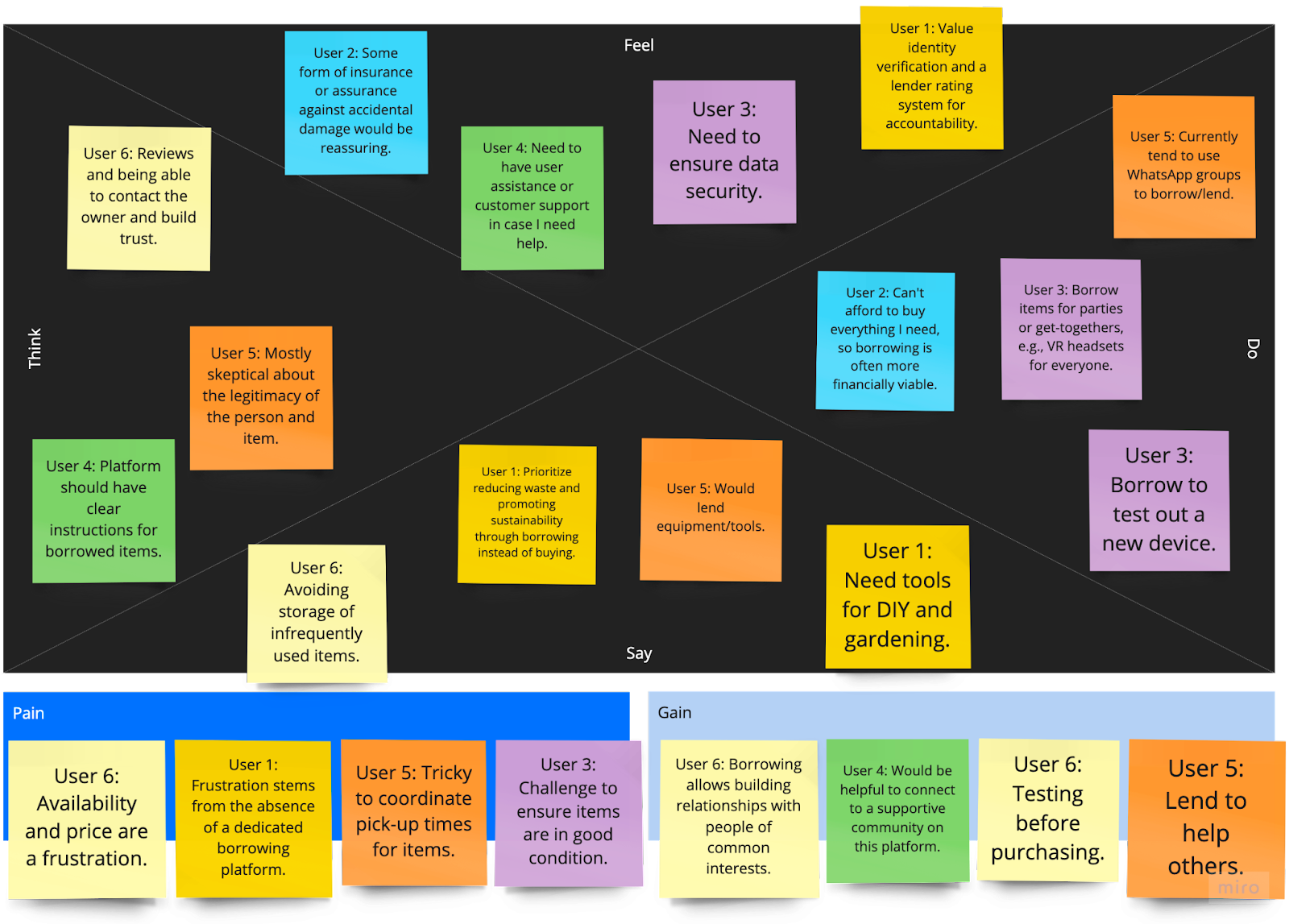
Empathy Map

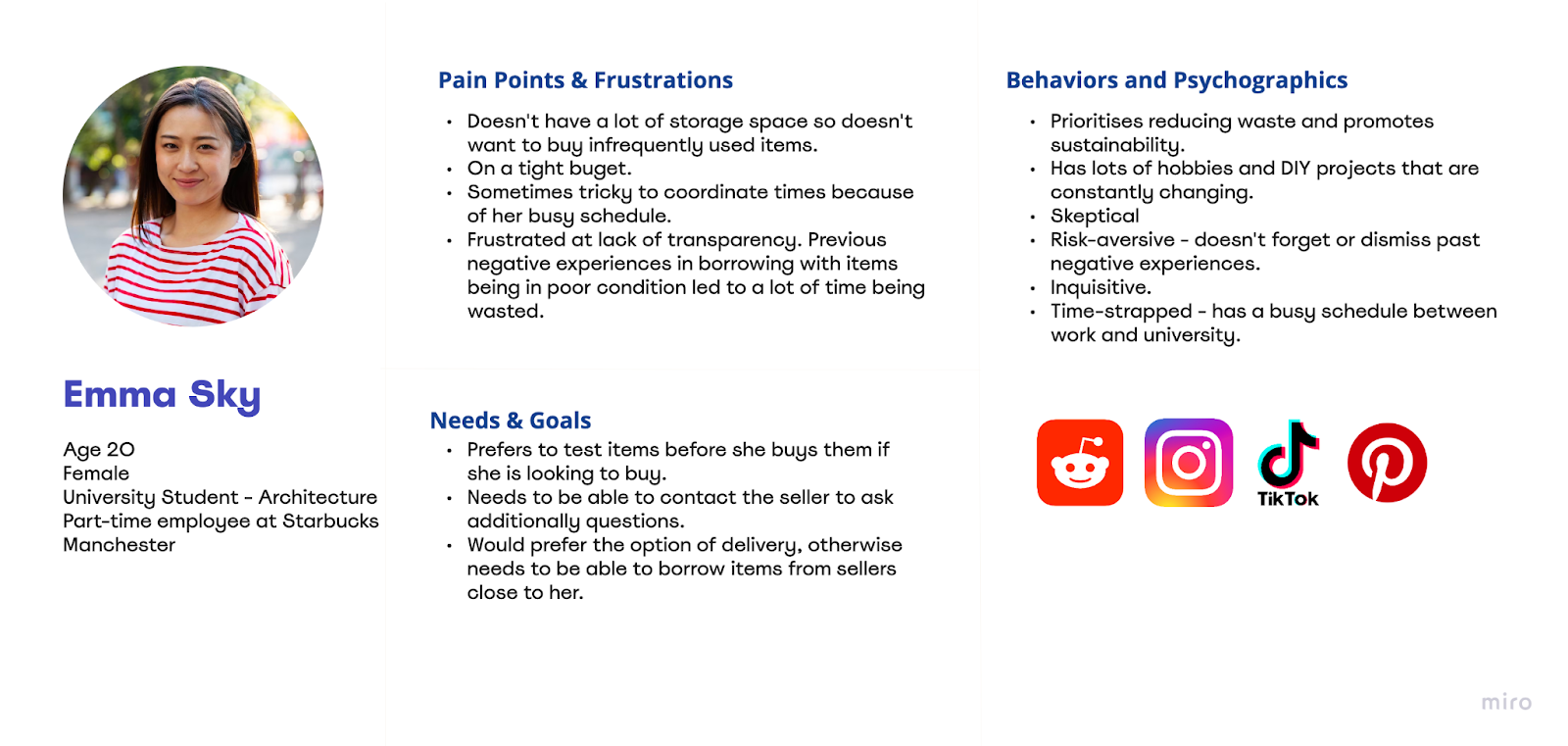
User Persona - borrower

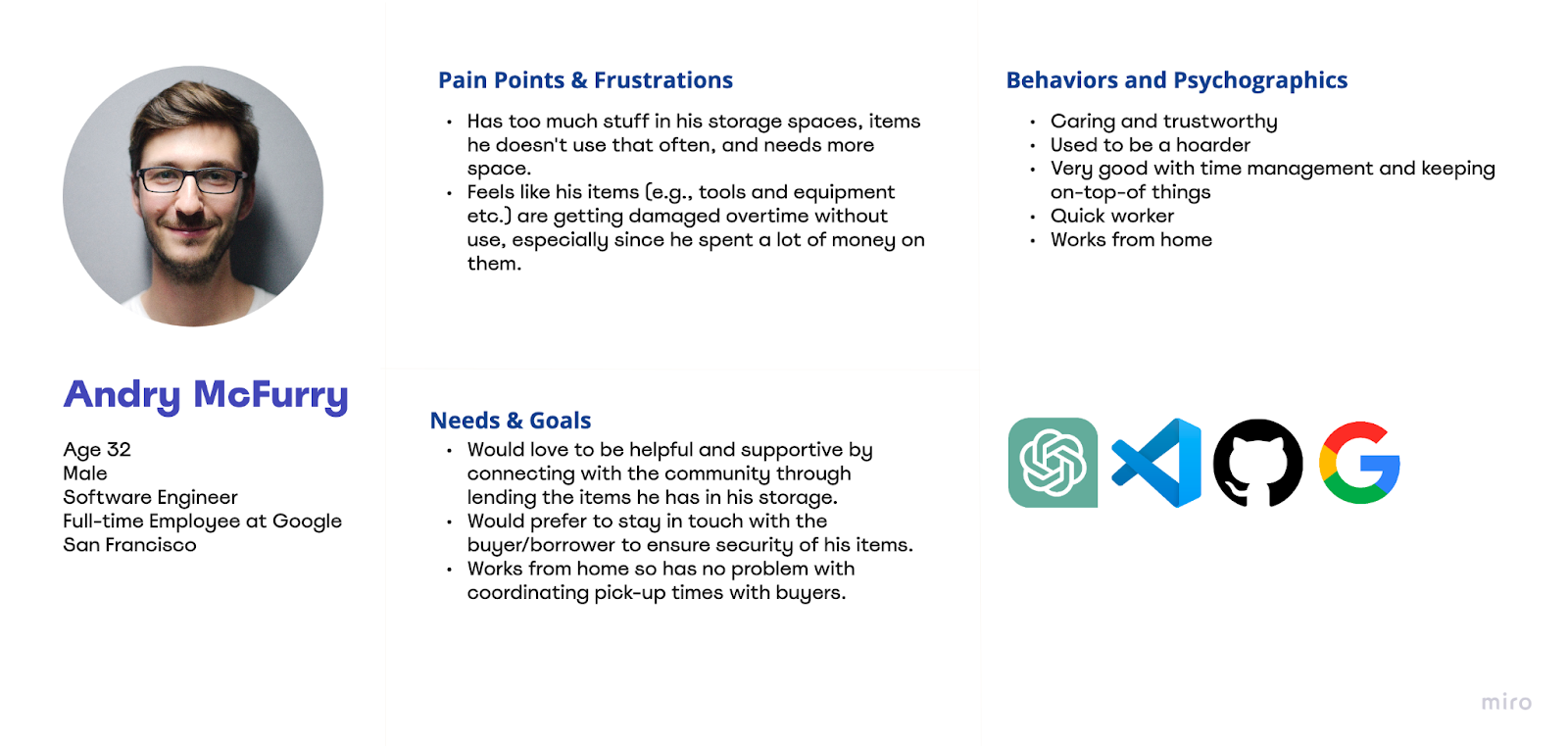
User Persona - lender

Definition & Ideation
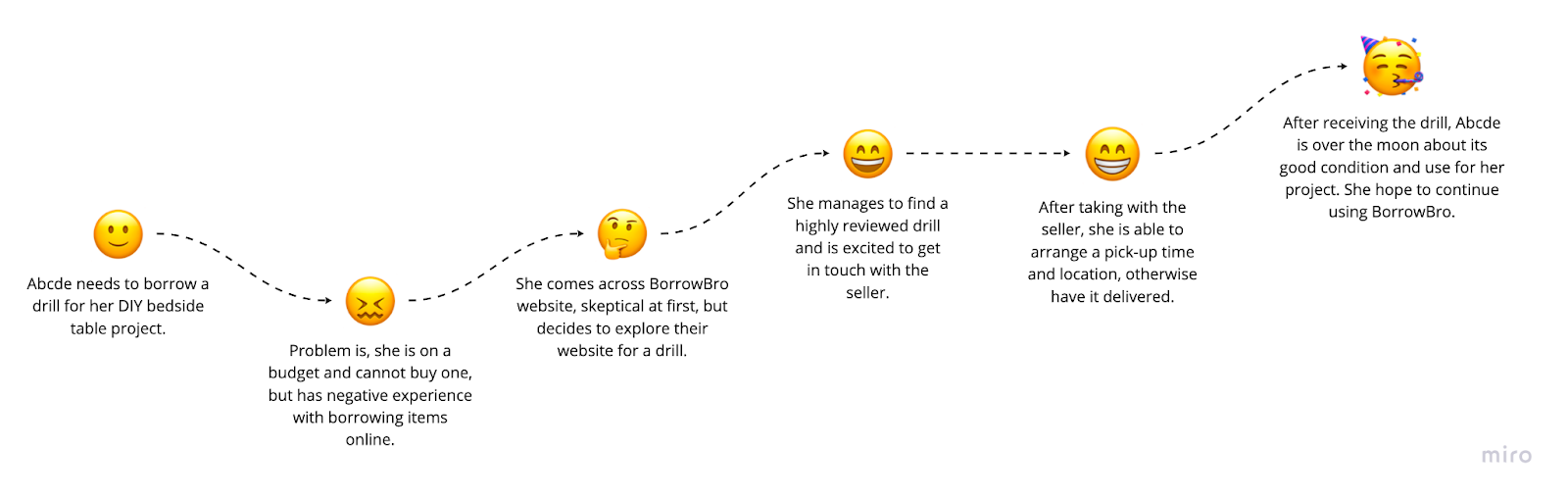
User Journey
Abcde stumbles across the website BorrowBro, and learns this this a new borrowing platform that promises to simplify the borrowing process whilst promoting sustainability. Skeptical at first, Abcde decides to gives it a try for a DIY bedside table. Having reservations about BorrowBro because of previous negative experiences with similar services, where items were not reviewed led to items being in poor conditions, she decides to borrow a drill. Surfing the website, she is surprised by how easy it was find a highly reviewed drill with good ratings and images from other people who have used it. She views the short, yet clear, terms and agreements of use and is happy to borrow this drill. After getting in touch with the seller, Abcde and the seller have agreed to arrange a convenient meeting time and location for Abcde to pick up the drill, but also has assured her that if things change, he is happy to send the item through the mail, subject to delivery charges. Having finally received the drill, Abcde is over the moon with this drill's condition and use, she hopes she can continue using BorrowBro to borrow items for her future projects and hobbies.

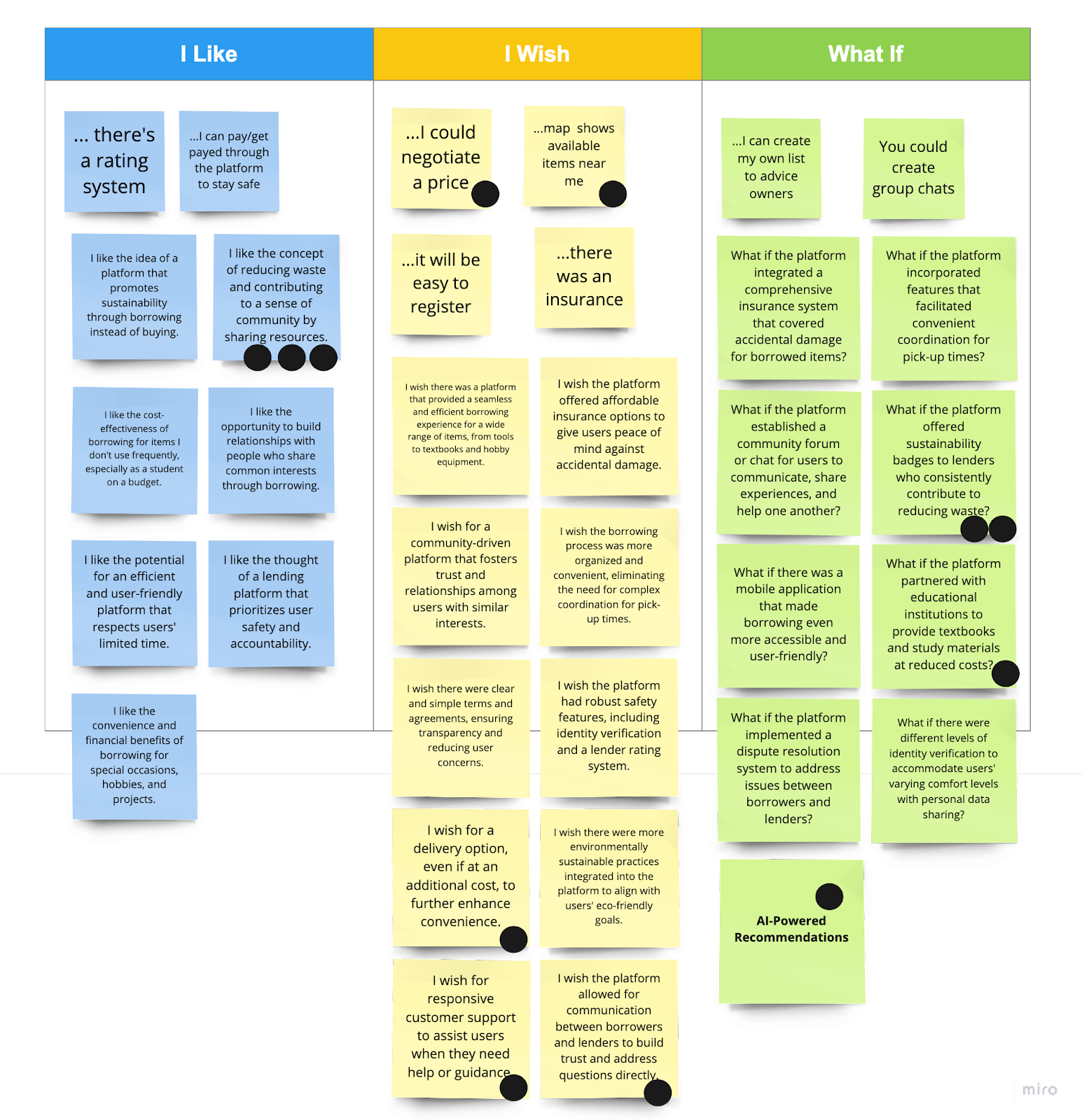
I Like, I Wish, What If

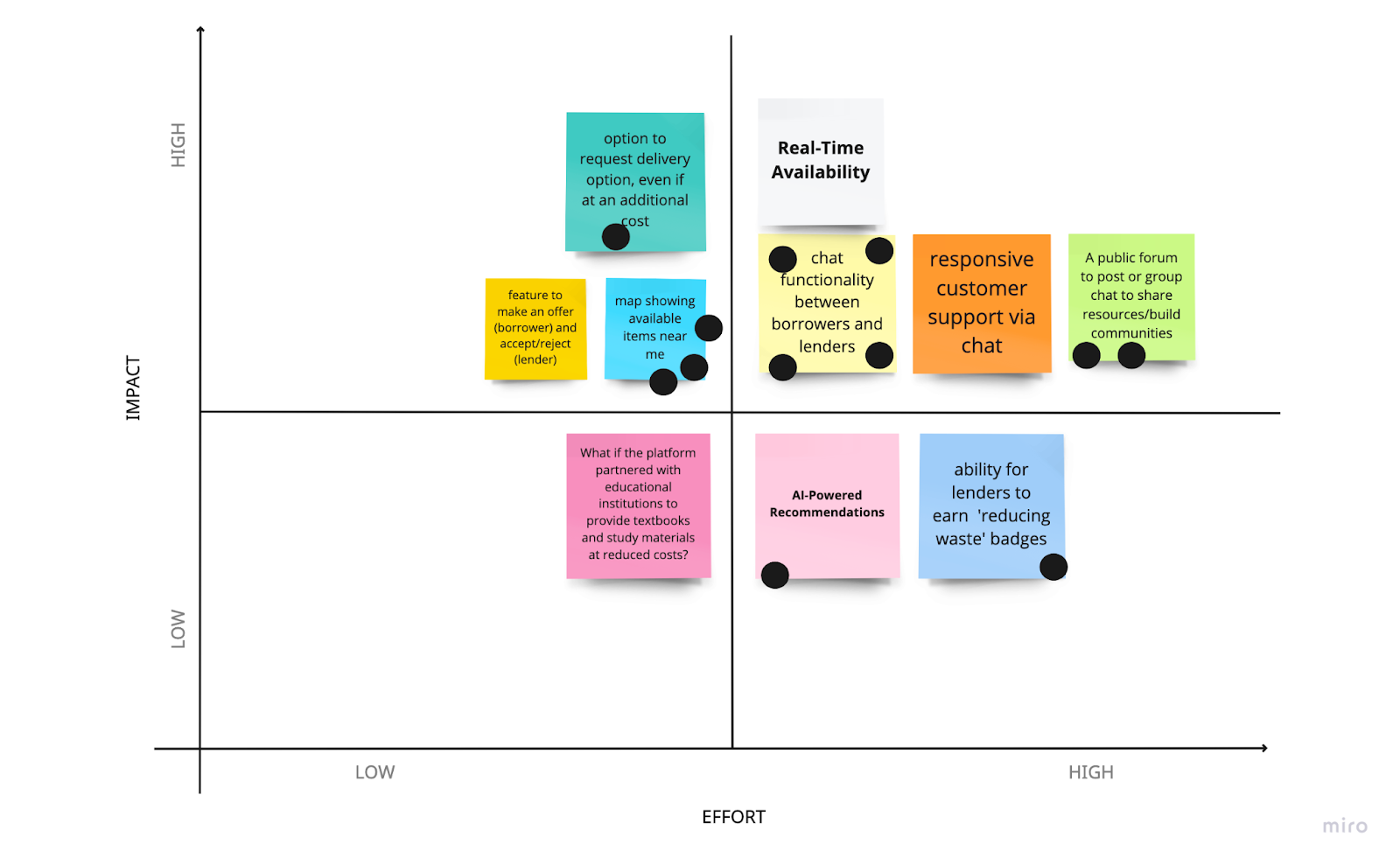
Feature Prioritisation
We carried out dot voting on the feature prioritisation to decide on the main features we needed to include in our platform.

Moodboard







Prototyping & Testing
Information Architecture- Sitemap
- Home
- Welcome
- About Us
- How It Works
- Sustainability
- Sign Up / Log In
- User Dashboard
- Profile
- Edit Profile
- My Items
- Add Item
- Edit Item
- Delete Item
- Messages
- Chat with Lenders
- Chat with Borrowers
- Borrow
- Browse Items
- Categories
- Real-Time Availability
- Search
- AI-Powered Recommendations
- Lend
- List an Item
- Manage Listings
- Community
- Public Forums
- Sustainability
- Hobbies
- Group Chats
- Eco-Friendly Living
- DIY Enthusiasts
- Map Feature
- Support
- FAQs
- Contact Us
- Report an Issue
- Sustainability Badges
- Educational Partnerships
- Delivery Options
- Offer and Accept/Reject Feature
- Terms and Conditions
- Privacy Policy
- User Agreement
- Notifications
- Account Settings
- Email Preferences
- Password Change
- Feedback
- Help Center
- How to Borrow
- How to Lend
- Safety and Security
- User Reviews and Ratings
- News and Updates
- Mobile App
- Blog
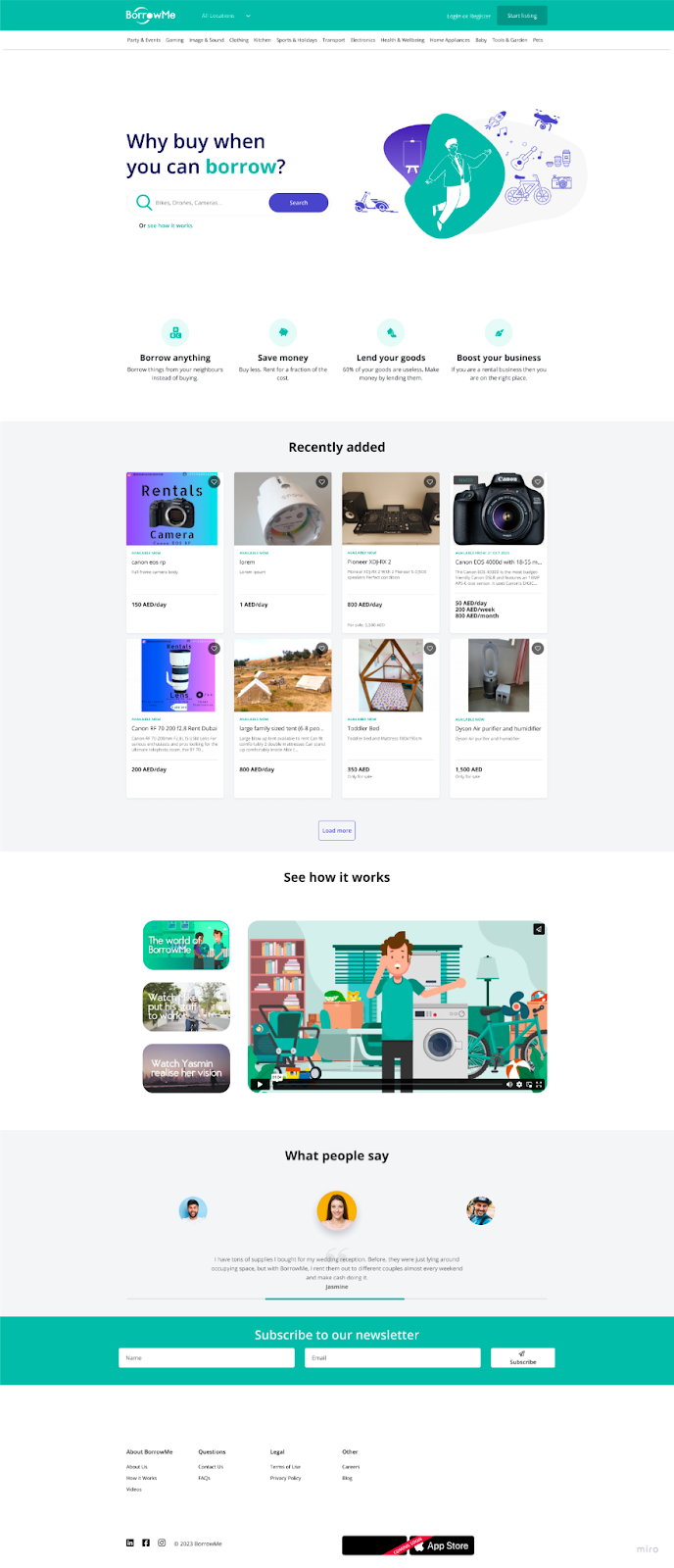
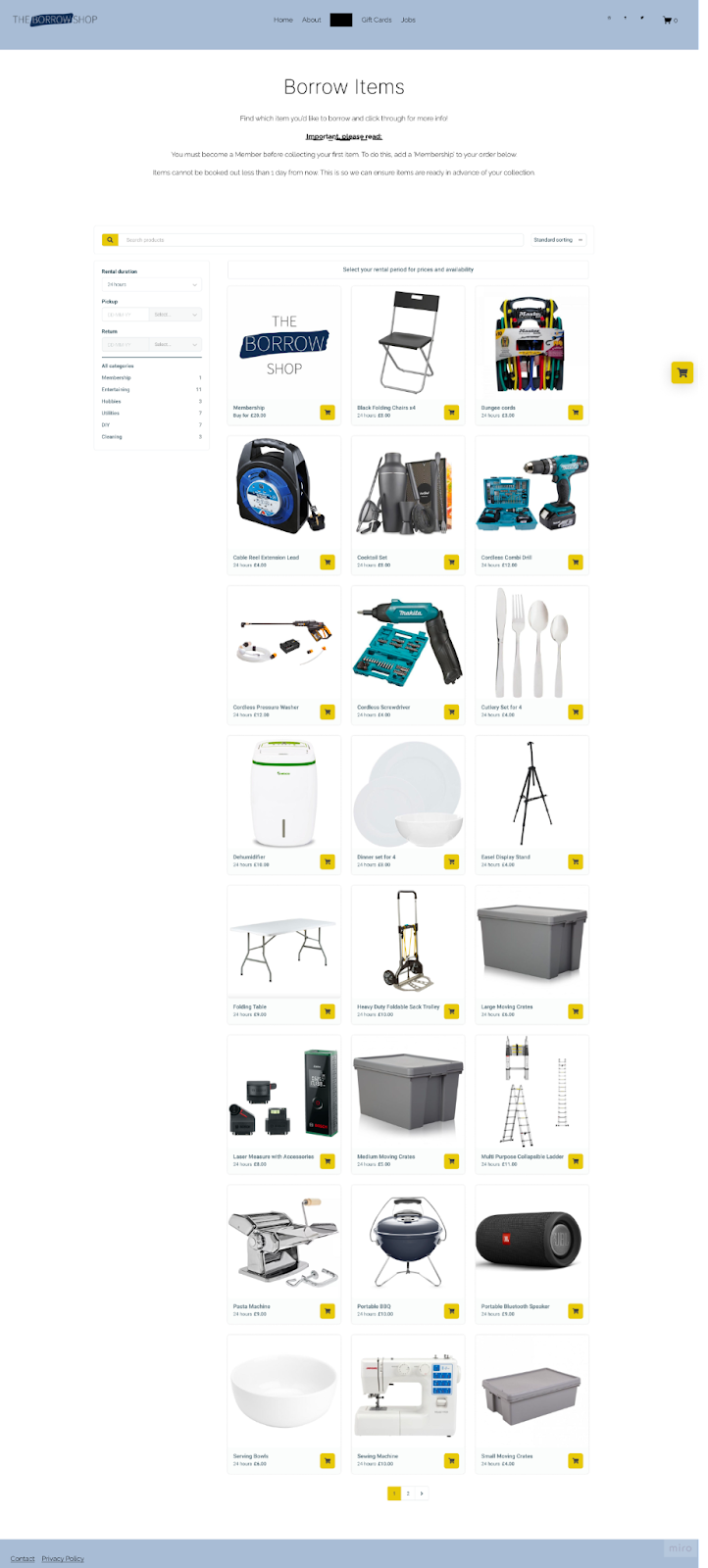
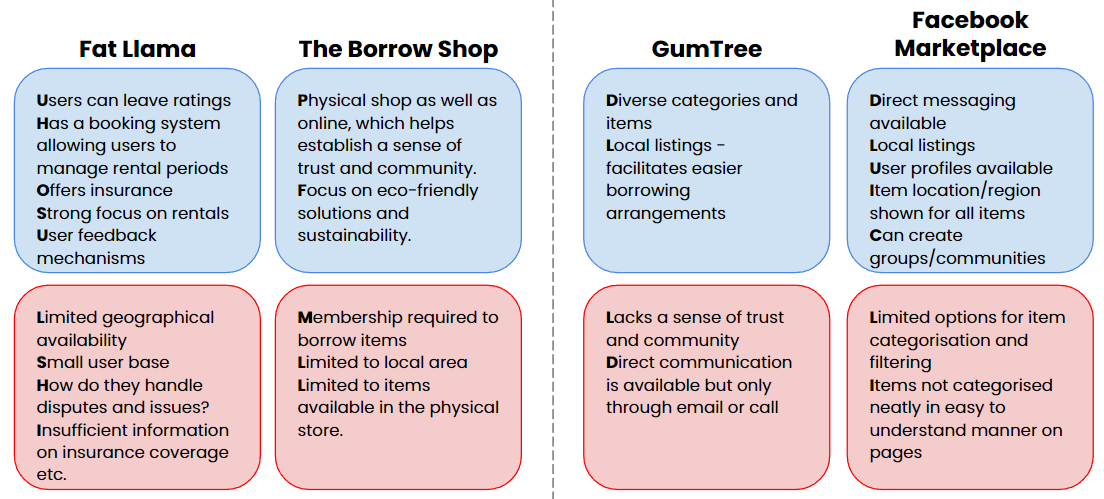
Our Competitors

Wireframing: Desktop

Wireframing: Mobile

The problem and insights
Problem Statement:
There is a growing need for a user-friendly and sustainable borrowing platform that addresses users' concerns related to convenience, cost, trust, and coordination while facilitating the sharing of a wide range of items.
User Insight:
Users are increasingly interested in borrowing items rather than buying, motivated by a desire to reduce waste, save money, and access a variety of resources for their diverse needs. They seek a platform that not only simplifies the borrowing process but also builds trust through clear terms, safety measures, and a sense of community.
Guerilla Testing
We tested both prototypes on users to understand the following:
The efficacy of the chat functionality between borrowers and lenders
Can users easily initiate and engage in chat communication?
Any challenges - both in terms of accessing this feature and using?
The efficacy of the communities feature
User’s perception and interaction with the public forum/group chats?
Any challenges - both in terms of accessing this feature and using?
Map feature
Is the map features functionality and purpose clear to the user?
Does this feature support and/or enhance the user experience?

Guerilla Test Findings
We found several iterations that we could make to our prototype, this includes…
Desktop
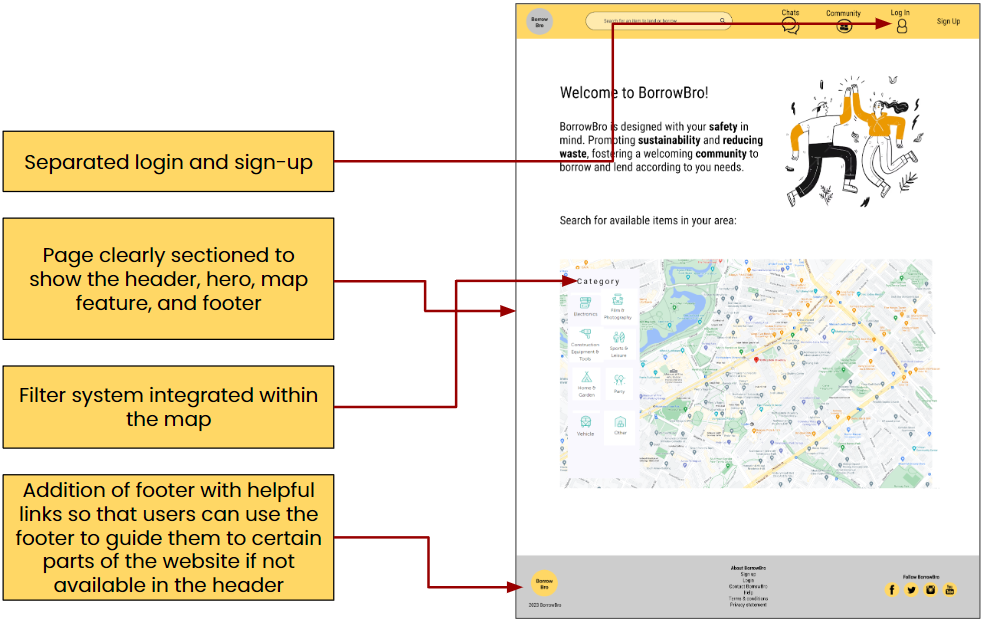
Prefer if sign-up and login were separated
Prefer if the sections were separated better, e.g., hero, map, header etc.
Add a filter option to the map feature where users can select multiple options
Mobile
Wish the homepage was the landing page instead of sign-up/in process
Add a filter on the map feature
Would like to have item details on the page rather than click on ‘go to details’
Both prototypes required colour changes as users reported the secondary colour to be more approachable and friendly
Iterations - desktop

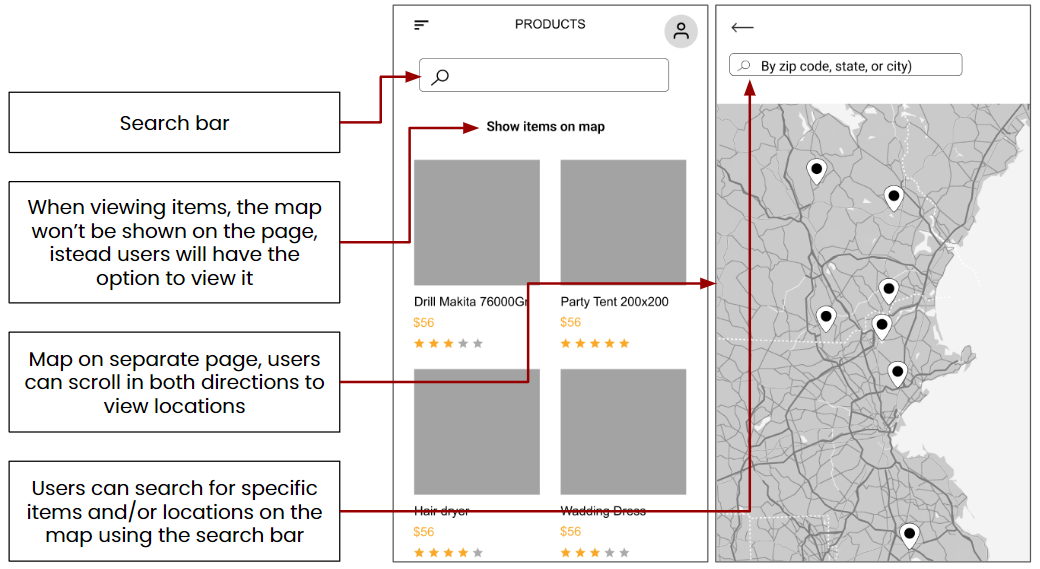
Iterations - mobile

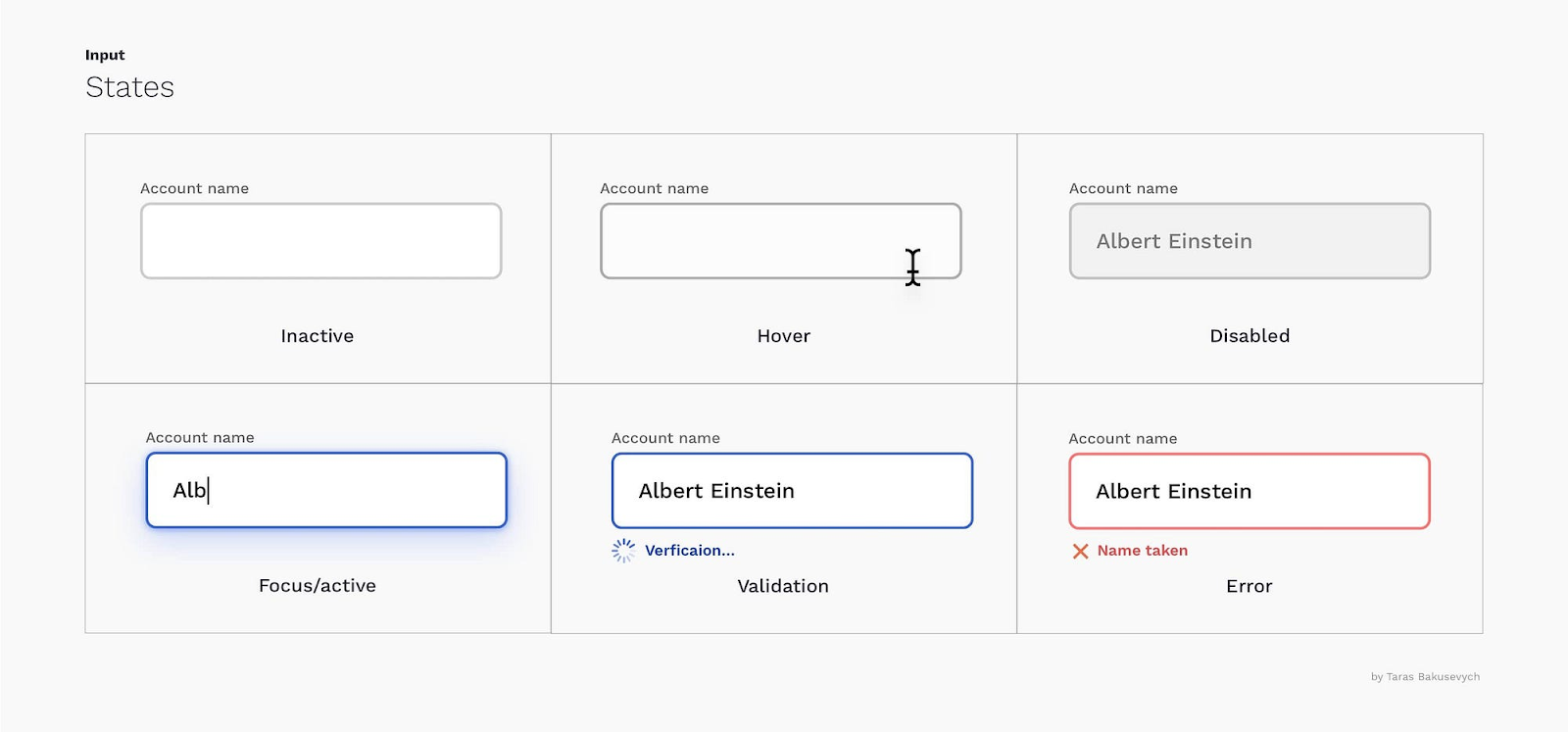
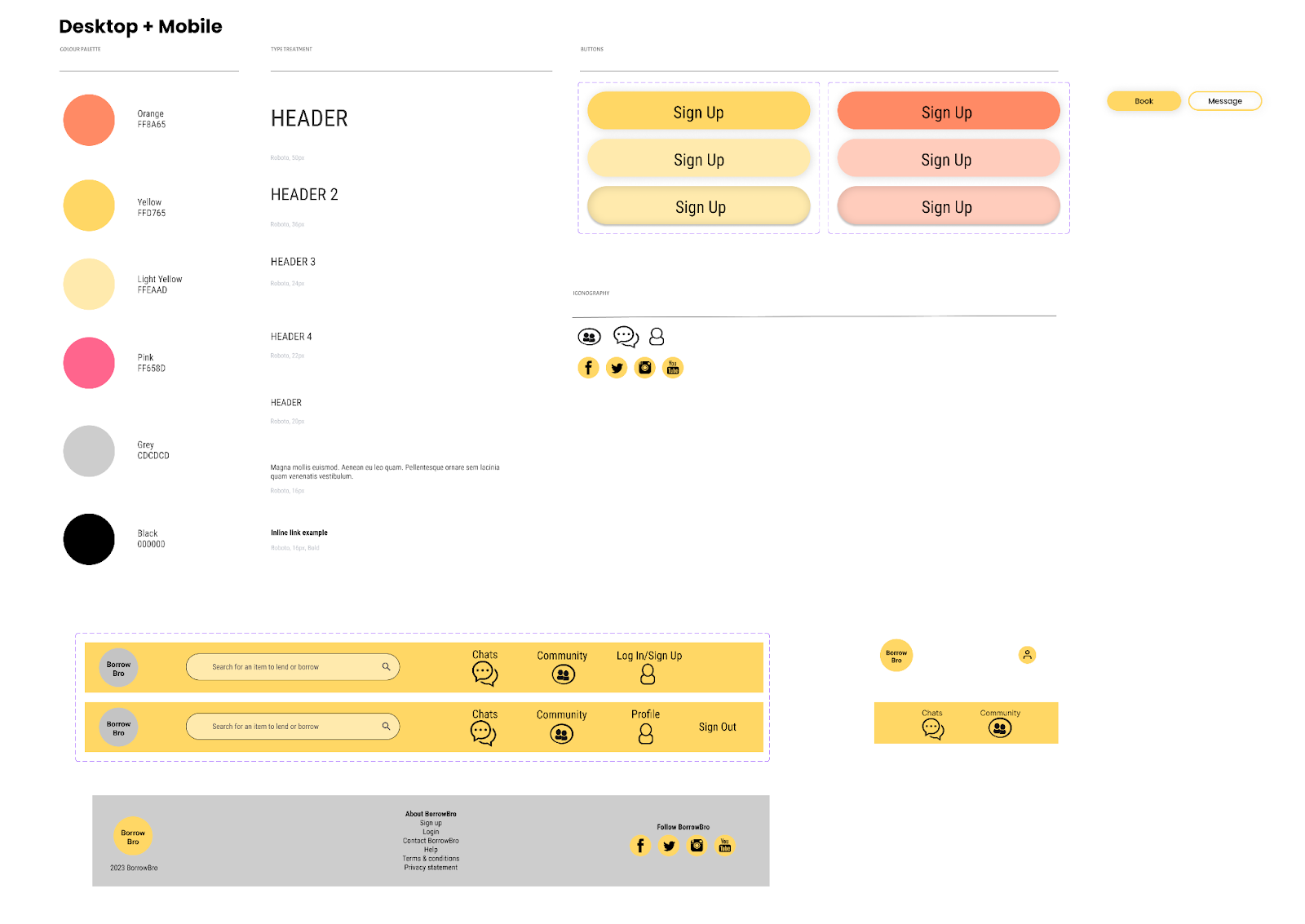
UI Style Guide

A/B testing landing page
Objective: Evaluate the effectiveness of Prototypes A and B in terms of user engagement and clarity.
Tasks:
Task 1: General Website Overview and Information Gathering
Task 2: Finding the Search Feature
Task 3: Finding Contact Information.
Task 4: Purpose of the Website
Task 5: Long-Term Goals
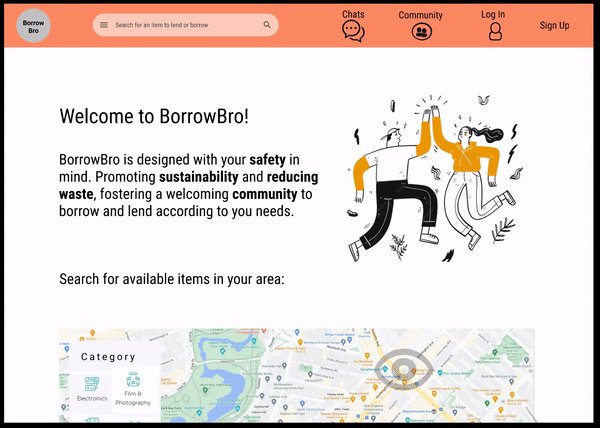
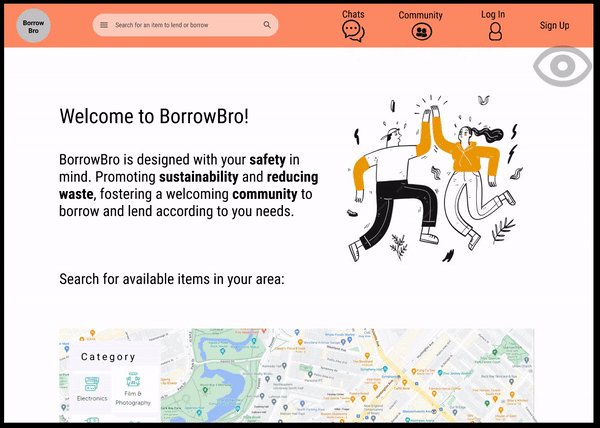
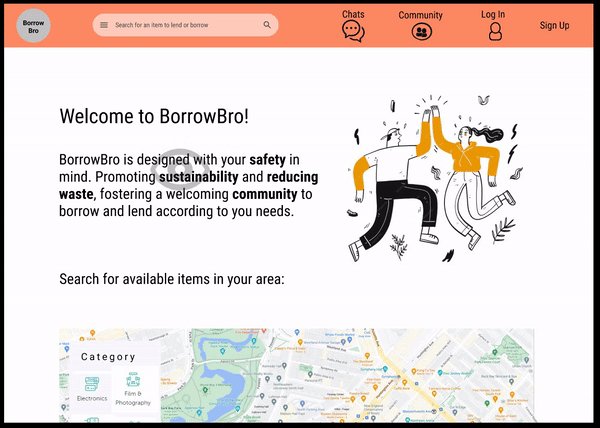
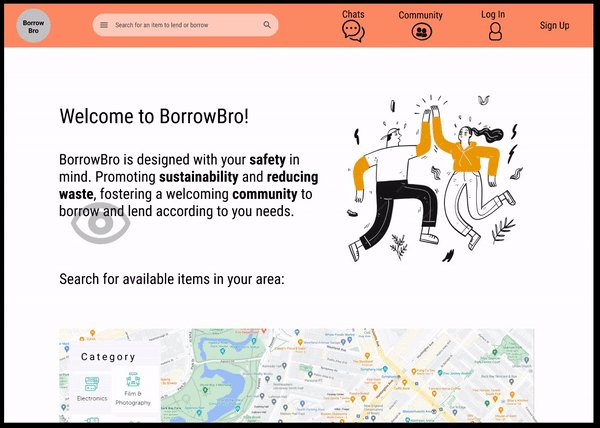
Eye Tracking: Use eye tracking data to enhance insights into users' interactions with both prototypes.


A/B testing results
Prototype A Summary:
Positive feedback on call to action and purpose explanation
Clear and visually appealing header
Good color scheme with some contrast issues
Confusing login and sign-up buttons
User-friendly search feature
Enhance login and sign-up clarity
Prototype B Summary:
Mixed feedback
Positive call to action and purpose explanation
Header preference varies
Good color scheme for readability
Confusing "profile" instead of login/sign-up
Clear search and maps, but need user interaction guidance
Positive Findings:
Clear Call to Action: Eye-tracking data indicates that both Prototype A and Prototype B effectively captured participants' attention with a clear call to action. This is a positive aspect, as it ensures users understand the primary purpose of the website.
Finding Search Feature: In Prototype A, users generally found the search feature without major issues, which is reflected in the eye-tracking data. This demonstrates an efficient design and user-friendliness.
Contact Information Accessibility (Prototype A): Eye-tracking data for Prototype A suggests that the contact information was relatively easy to locate. The majority of users were able to find it without prolonged searches.
Negative Findings:
Colour Contrast Issues: Eye-tracking data indicates that users experienced difficulty with colour contrast in both prototypes. Prolonged focus or erratic eye movement in specific areas might suggest users had trouble distinguishing elements due to the colour scheme.
Finding Search Feature (Prototype B): In Prototype B, the eye-tracking data indicates that users struggled to find the search feature. Prolonged fixation or erratic eye movement in the middle of the page suggests a design issue that could confuse users.
A/B Eye Tracking Iterations
Enhance Colour Contrast: Address the colour contrast issue observed in eye-tracking data to improve overall readability and ensure that users can easily differentiate between different elements.
Prominent Search Feature: Improve the visibility of the search feature, especially in Prototype B, to reduce user confusion and ensure efficient access.
Clear Instructions or Prompts: Use eye-tracking data to identify areas where users spent an extended amount of time and provide clear instructions or prompts in those areas to guide users effectively.
User-Friendly Interface: Pay attention to areas where users found certain tasks hard, as indicated by eye-tracking data, and enhance the user-friendliness of those parts of the website.
Combine Login and Sign-up Buttons
Enhance Colour Contrast
Prominent Search Feature
Clear Instructions or Prompts
User-Friendly Interface
Clear and Honest Item Descriptions
Community Building
Footer Spacing
Enhance Contact Information
Affordability Emphasis
Expand Borrowing Options
User Community Building
Reliability and Safety
Emphasise Eco-Friendliness
Detailed Item Descriptions
Prompt Communication
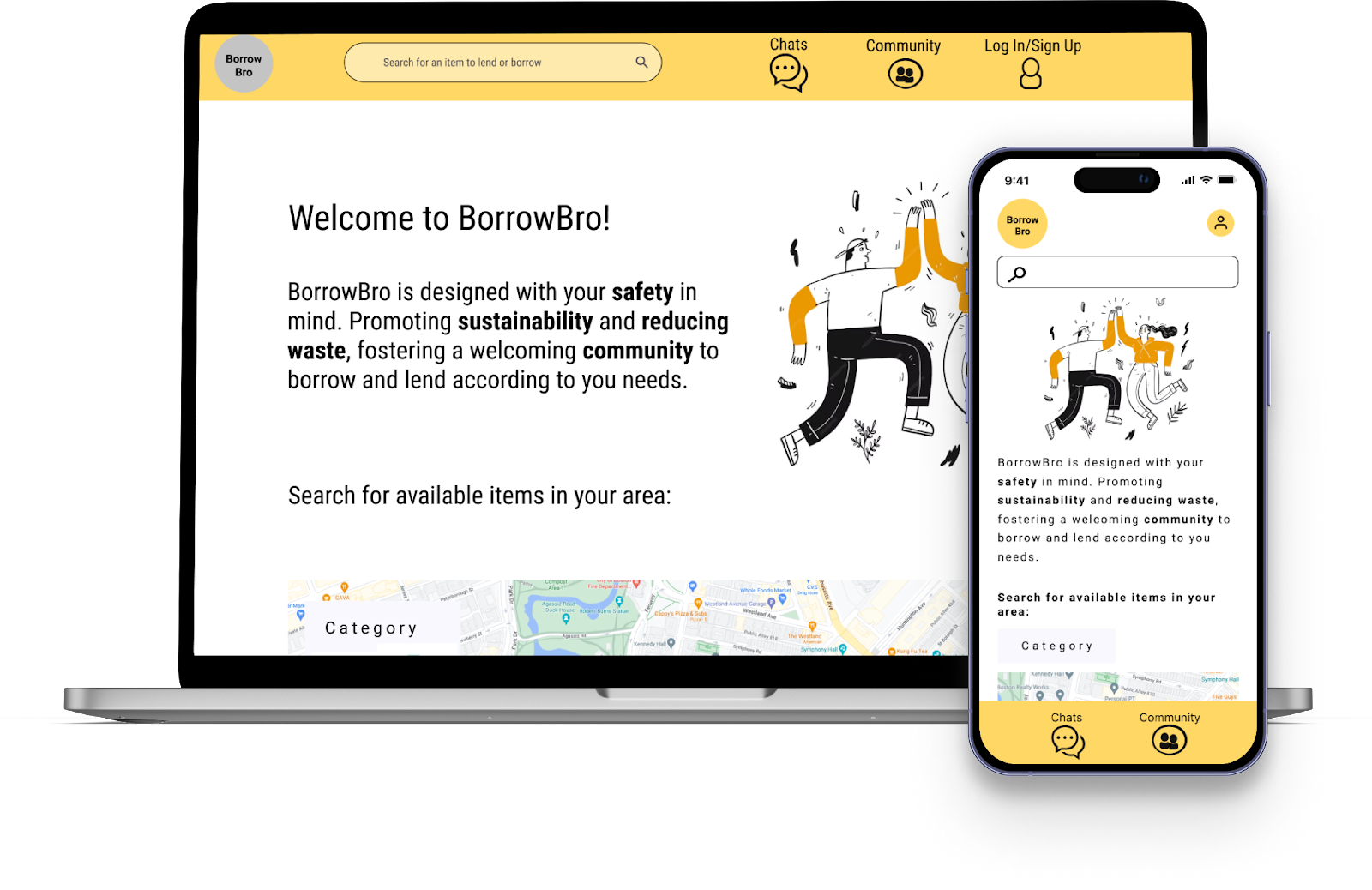
Mock-ups

Figma
Prototype - Mobile , Desktop
Future Directions
A/B Testing and Analysis:
Continue ongoing A/B testing.
Analyze results and iterate based on findings.
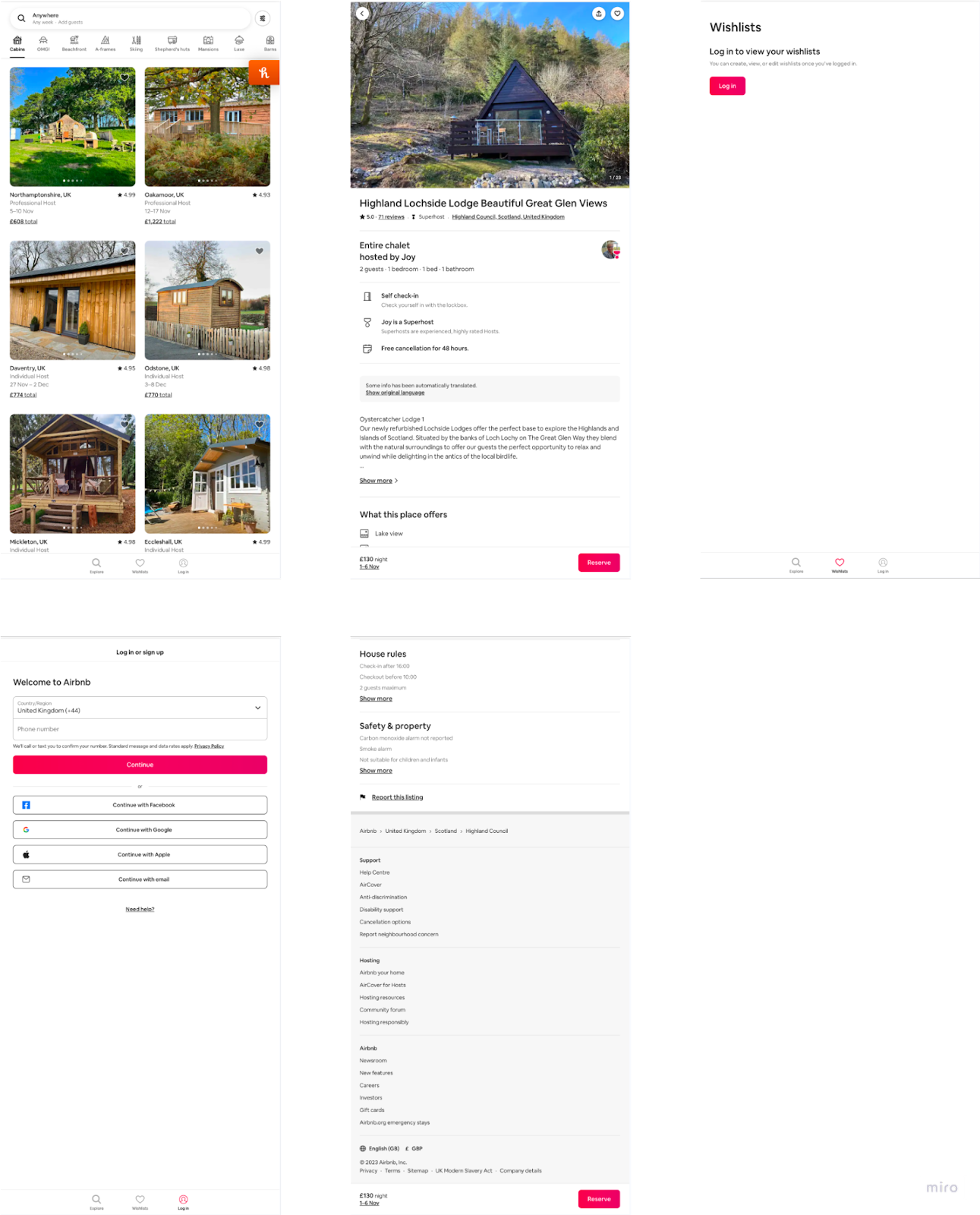
Rating System:
Deliberate on what is being rated and why.
Consider examples from successful platforms like Airbnb
Continuous User Testing:
Emphasize the importance of ongoing user testing.
Conduct usability testing with real users to gather feedback on design updates.
Mobile Layout:
Implement an app-like website layout for mobile view.
Allows for potential expansion into an app platform.
Design for Trust:
Learn and implement trust-centric design principles.
Draw inspiration from trustworthy platforms.
Accessibility Improvements:
Commit to enhancing website accessibility.
Conduct accessibility audits and make necessary enhancements.
User Onboarding:
Improve the user onboarding process.
Provide tutorials or tooltips for new users, especially for interactive elements.
User Community Building:
Focus on building a strong user community.
Organize events, forums, or discussion boards to connect users and facilitate shared experiences.